Starting from an existing project
Prerequisites
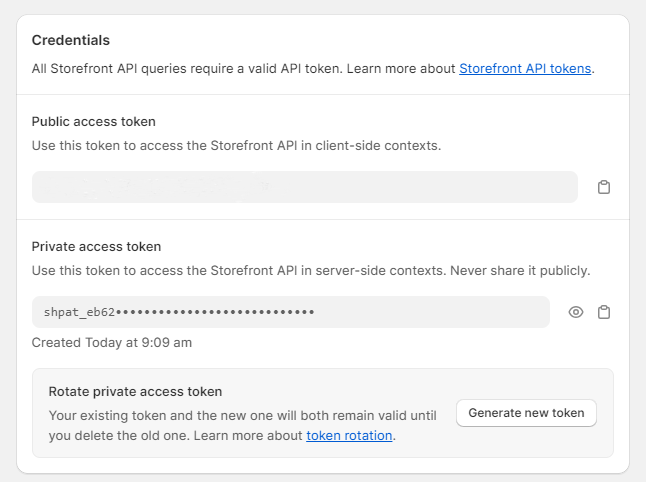
Shopify Headless token
Make sure you’ve created your Shopify Public Access Token following this guide.

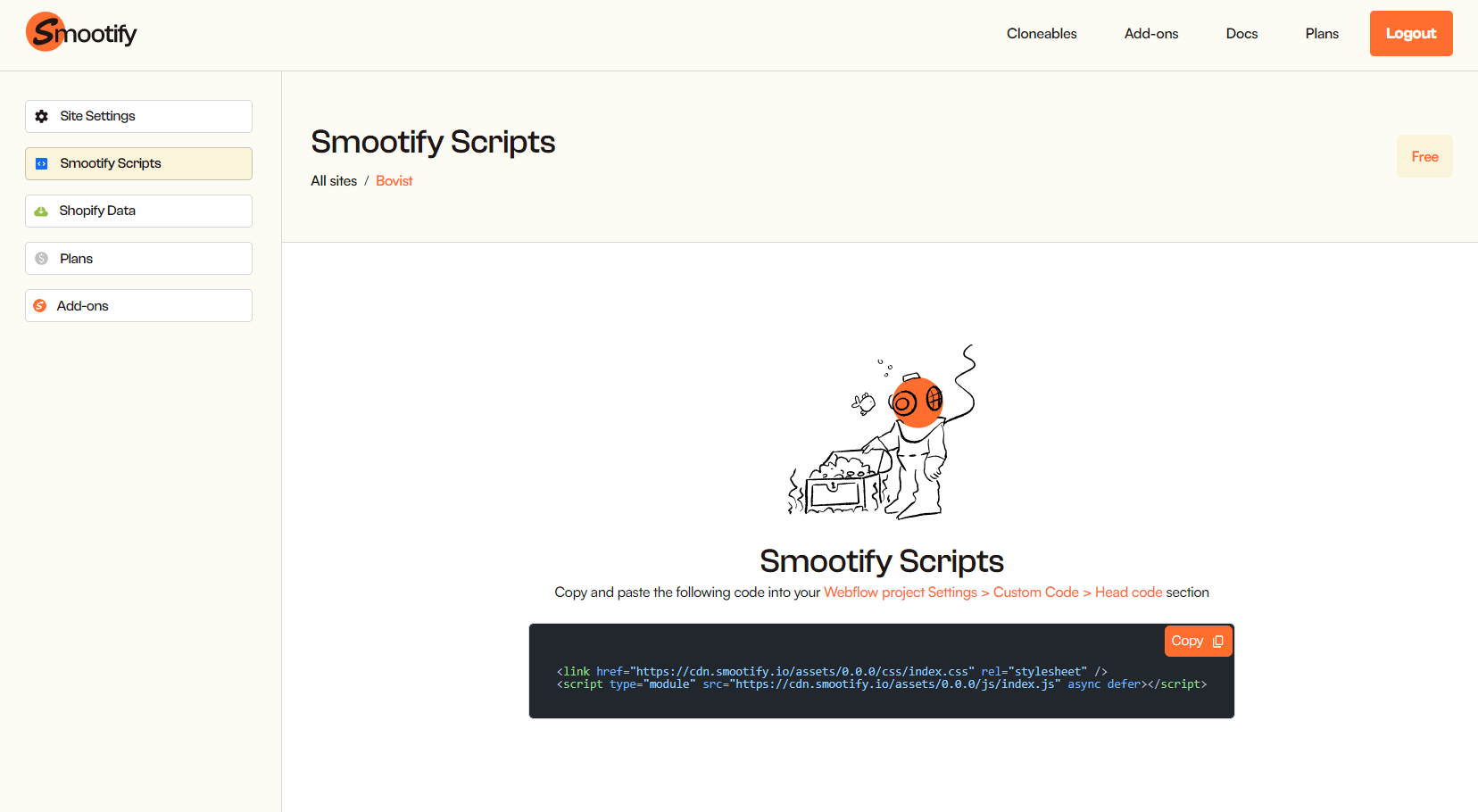
Smootify Scripts
Make sure you’ve configured everything from the Smootify Dashboard and have an active Smootify script on your Webflow project by following this guide.

Steps
To add Smootify to your already built project, you just need to follow the next steps:
Create the CMS structure
Smootify works around 3 different CMS collections: Products, Collections, Vendors. Each of them has a specific purpose and specific fields that you have to create inside the Webflow CMS. These fields are imported inside the Webflow CMS from Shopify for Seo and design purposes. Note that for example for the Products CMS collection, the price, the variants, and the inventory status are always fetched directly from Shopify APIs, so do not try to change those values inside Webflow CMS.
For each CMS collection to create refer to the relative doc:
Import Shopify Data
To kickstart your Webflow project, import the Shopify data using our CSV exporter following up this doc
Design your store
Design your store using our dynamic elements, you can copy them up directly from this documentation, from our unstyled template or from our official Webflow app