Product Wrapper
Smootify leverages custom DOM elements. These elements are used to define dynamic part of your website. Let’s introduce the most important one.
Product Wrapper
The whole magic of Smootify is done by this DOM element. The product wrapper basically defines the context of your design and connects it to a Shopify product. Every elements need that is connected to a product must be inside this DOM element.

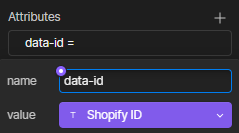
This element defines the context and loads the data of a specific product that is selected using a Custom Attribute. Which name is data-id and the value should be connected to the Shopify ID of your CMS product collection.

You have to add this element inside Collection Lists to create lists of products, and you have to use this element in the Product page template. Do never forget to add this element and connect the data-id attribute, otherwise all dynamic functions will not work!
Note on DOM elements
Webflow doesn’t apply classes to custom DOM Elements, so do not style them directly, always add a div (or any other element you like) inside the DOM Element.
Dynamic Products
There are some use-cases where you need to load up products directly from Shopify Storefront APIs.
Best Sellers
Sales data cannot be imported into Webflow CMS, so to create a list of products that are sorted by the sales numbers, you need to use a static Product Wrapper not connected to Webflow CMS.
To achieve this functionality, you just need to use a special data-id Custom Attribute on the product wrapper.
data-idbest-sellerThe product wrapper will be repeated and duplicated automatically based on the response from Shopify storefront APIs. By default it will fetch latest 3 products, but you can change this limit by adding another Custom Attribute
limit3Latest created
Webflow CMS creation and update Date will not correspond to Shopify Dates, so if you want to show up effectively the correct latest created products you need to use a static Product Wrapper not connected to Webflow CMS.
To achieve this functionality, you just need to use a special data-id Custom Attribute on the product wrapper.
data-idcreated-atThe product wrapper will be repeated and duplicated automatically based on the response from Shopify storefront APIs. By default it will fetch latest 3 products, but you can change this limit by adding another Custom Attribute
limit3