Overview
Shopify Products: An Overview
Shopify's product system is the backbone of any store built on the platform. It's where you manage and present the items you sell to your customers. This document provides a comprehensive overview of what products are in Shopify and how they function.

What are Shopify Products?
In Shopify, a "product" represents an item or service that you offer for sale. Each product listing contains various details that help customers understand and purchase your offerings.
Key Components of a Shopify Product
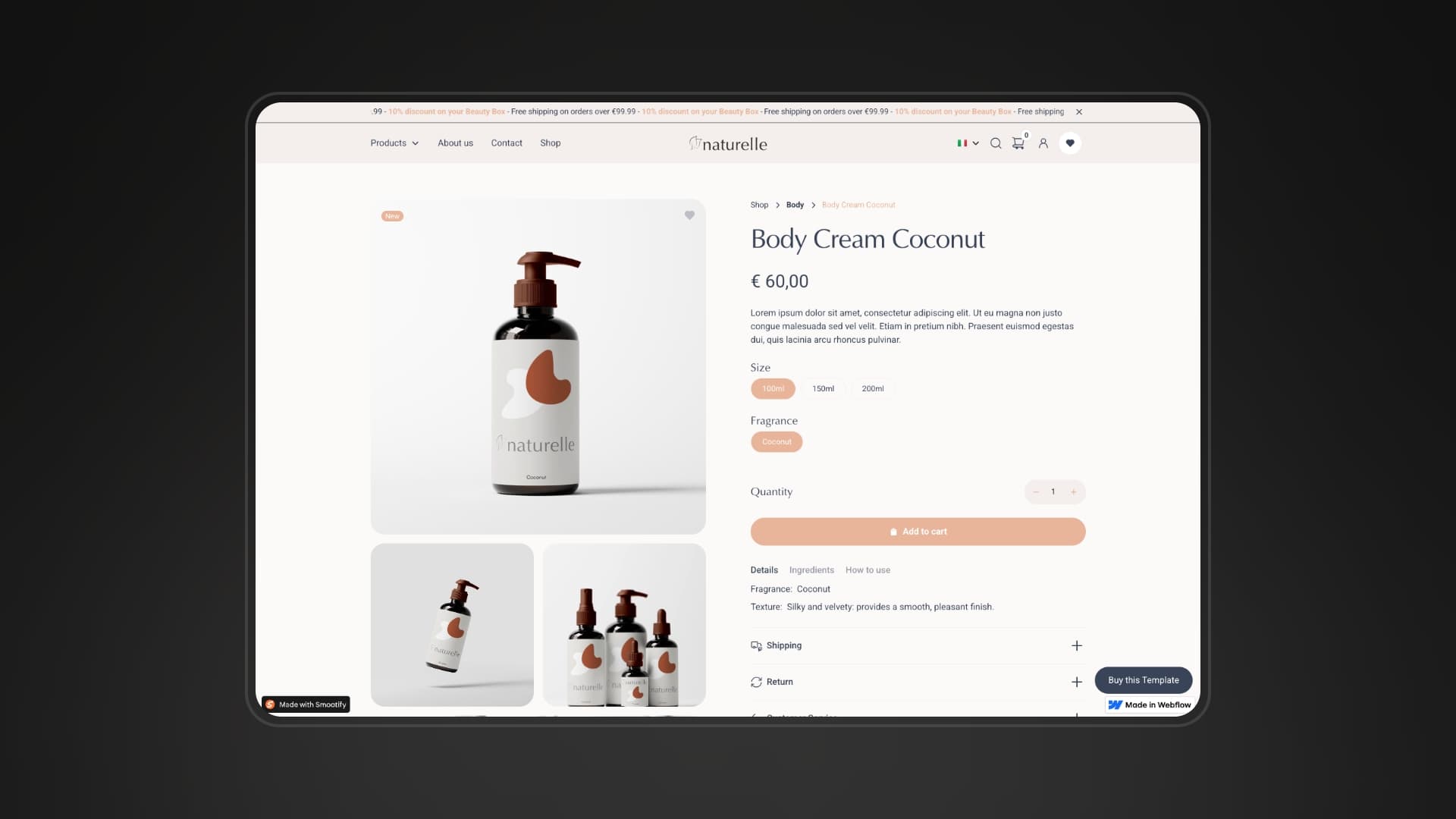
- Title: The name of your product.
- Handle: The url safe version of the title. E.g My title -> my-title
- Description: A detailed explanation of your product, including its features, benefits, and specifications.
- Images/Videos/3D Models: Visual representations of your product.
- Price: The cost of your product.
- Variants: Options for your product, such as size, color, or material. Shopify allows to use up to 3 variations sets per product, with a max of 2000 variants per product.
- Inventory: The quantity of your product in stock.
- Collections: Groups of related products.
- Vendor: The manufacturer or supplier of the product.
- SEO Information: Metadata for search engine optimization.
- Metafields: Custom fields for storing additional product information.
Shopify Products within Webflow
While you'll import products into Webflow to build and style dynamic pages, Smootify delivers the actual product data and e-commerce functionality via the Shopify Storefront API, creating a true headless experience.
Prices, variants, inventory, and media from Shopify remain outside the Webflow CMS, being dynamically rendered by Smootify instead.