CMS Structure
Products CMS structure
This CMS collection holds all the data of your products inside Webflow. Altough effectively to work out with Smootify you need only and exclusively the Shopify ID. Is way better to add additional data inside Webflow CMS in order to better style your Webflow project (without too many placeholders) and for better Seo.

Smootify assumes that your CMS collection that holds the products data is set with the slug "product". But you can use the slug you wish, just be sure to follow up the JS configuration in order to inform Smootify scripts about your custom slug.
CMS Fields
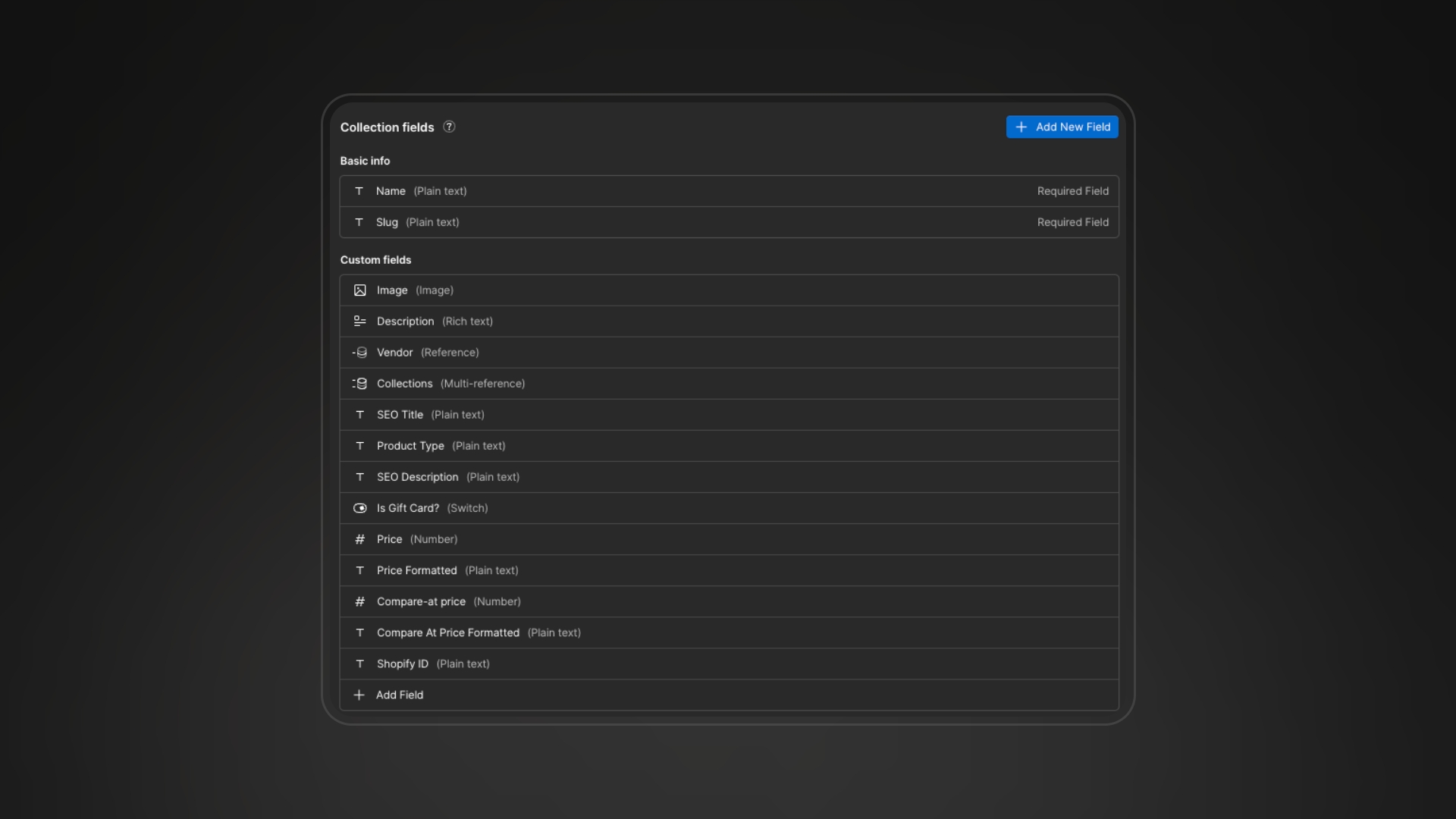
The Product CMS collection requires the following CMS fields:
Name
Is preconfigured by Webflow when you create a CMS collection, this field will hold the title of your Shopify Product
Slug
Is preconfigured by Webflow when you create a CMS collection, this field will hold the handle of your Shopify Product
Description
This is a custom field of type Rich text that needs to be created manually, and will be filled with the Description of the Shopify product panel
Image
This is a custom field of type Image that needs to be created manually, and will be filled with the Featured image of your Shopify product, is very usefull for SEO purposes if you want to set up an Open Graph image. All the other product images can be fetched using custom attributes directly inside your Webflow project.
Is Gift card?
This is a custom field of type Switch that needs to be created manually, this field can be used inside Collection lists to filter up products!
Price
This is a custom field of type Number that needs to be created manually, this field holds the numeric value of the price. It can be used inside Rich snippets for SEO purposes.
Price Formatted
This is a custom field of type Plain text that needs to be created manually, this field holds the formatted value of the price. It's used just for styling purposes. The price is always fetched using Storefront APIs.
Compare at Price
This is a custom field of type Number that needs to be created manually, this field holds the numeric value of the compare at price. It can be used inside Rich snippets for SEO purposes and can also be used to filter up collections (E.g: show up on sale products)
Compare at price Formatted
This is a custom field of type Plain text that needs to be created manually, this field holds the formatted value of the compare at price. It's used just for styling purposes. The price is always fetched using Storefront APIs
Vendor
This is a custom field of type Reference that needs to be created manually and must reference the Vendor collection (more infos later), this field holds the vendor (also kwown as designer/brand) of the product. It's usefull to create pages that show up only products of that Vendor
Collections
This is a custom field of type Multi Reference that needs to be created manually and must reference the Collections collection (more infos later), this field holds the collections (also kwown as designer/brand) of the product. It's usefull to create pages that show up only products of certain collections
Shopify ID
This is the most important custom field and is of type Plain text, this field holds the ID of the Shopify product, is used to fetch all infos related to the product and for the cart functionalities
Optional CMS Fields
Product Type
This is the shopify product type and is of type Plain text.
SEO Title
This is the shopify product SEO Title and is of type Plain text.
SEO Description
This is the shopify product SEO Description and is of type Plain text, create the field with the Multiline checkbox checked.
CMS Metafields
You can sync with Webflow additional CMS fields that are connected to Shopify Metafields, just be sure to name the fields in Webflow with the same exact name of the metafield you created in Shopify.
Supported metafields
Not all shopify metafields can be synced with Webflow CMS, only following types are supported and only if they are connected to the proper Webflow CMS field type
| Shopify Type | Webflow Field Type |
|---|---|
True / False | Switch |
Color | Color |
Date / DateTime | Date / Date Time |
Dimension / Volume / Weight | Plain Text |
Single Line Text Field | Plain Text / Option |
Multi Line Text Field | Plain Text with multine enabled |
Integer / Double Number | Number |
Richtext | Richtext |
URL | Link |
File / Image | Image |
File / Generic | File |
Collection Reference | Reference to Collection CMS collection |
Product Reference | Reference to Product CMS collection |
List of Collection Reference | MultiReference to Collection CMS collection |
List of Product Reference | MultiReference to Product CMS collection |
All metafields in Shopify must be set within the namespace custom, the field label in Shopify must match the field label in Webflow and the field key in Shopify must be in snake_case.
Do not use non utf-8 characters and neither special chars otherwise the field will not be correctly synced.
Avoid importing inside Webflow metafields that are not strictly related to Webflow collection filters or sorting, you can directly render Shopify metafields without the Webflow CMS just by using attributes!