How to enable
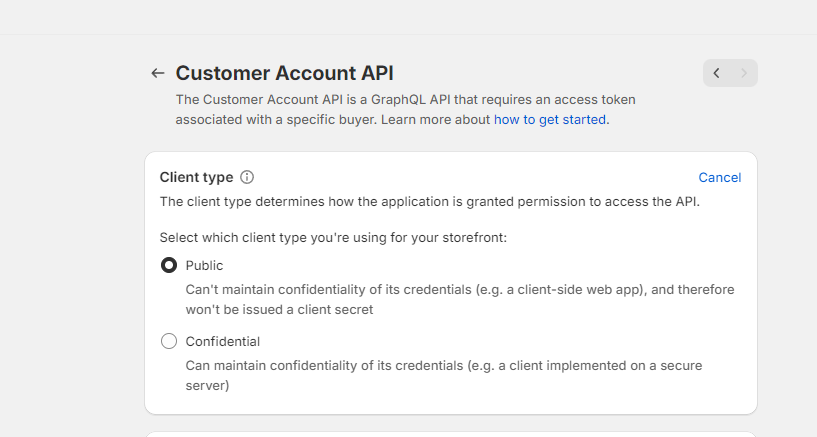
Create a public token on the Headless sales channel
To use the new customer accounts on the headless channel, you do require a public token that you can create from the Shopify Headless Sale Channel App.
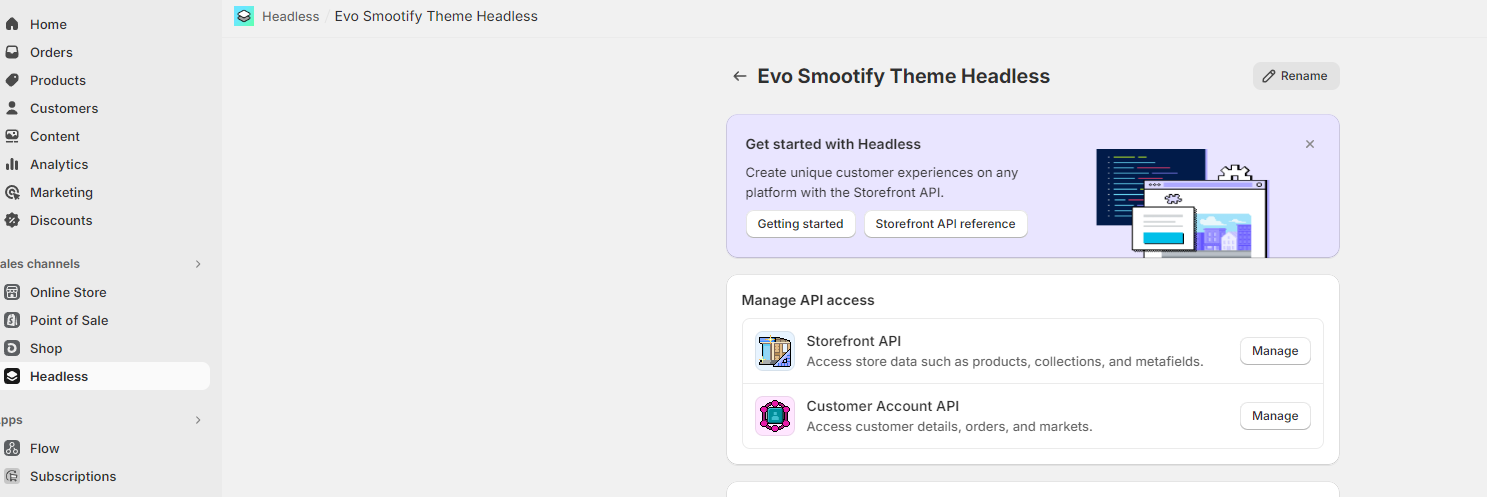
Open the Headless Sale Channel App
To create a public token, go to your Shopify dashboard > Online Store and click on the Headless Sale Channel

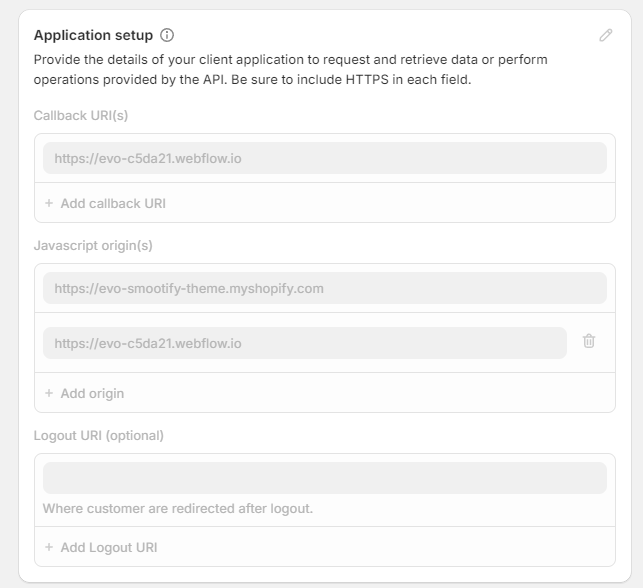
Set Javascript Origin and Callback
Set as Javascript origin the url of your site (Do not add the trailing slash) like in the picture below

Set as Callback URI(s) the URL you've set Smootify to redirect after login (by default your homepage)
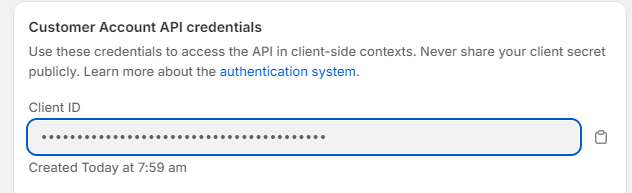
Inform Smootify about your new token
Use the Options Customizer to generate the proper script and inform Smootify of the token you copied in the previous step. Fill the Public Key for Customer Accounts on the customizer form and be sure to add the script in the proper position (before the smootify scripts)
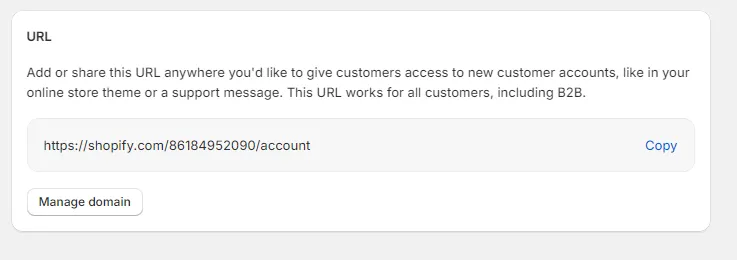
If you don't need to create customer pages on Webflow, you can just link to the Shopify dashboard, you can get the url directly on the Shopify dashboard, under Settings > Customer Accounts

You just need to add that link to any link element of Webflow!