Order Listing
This is the list of orders placed up by the current logged in customer.
This is the list of orders placed up by the current logged in customer, the element will be automatically duplicated once for each order placed by your customer.

Order Listing
Copy Element
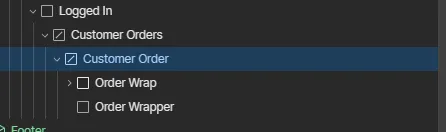
The Element is made by two custom dom elements

The customer orders element is the loader that will render all the orders and has inside pagination buttons and the customer order custom element.
The customer order dom element will be duplicated once for each order placed. Inside this element you can add the following elements:
Order Name
Order name is an unique number associated to your order, you can add it to any text element with the following attribute:
Financial Status
Is a label that indicates the status of the payment, you can add it to any text element with the following attribute:
Fulfillment Status
Is a label that indicates the status of the shipping, you can add it to any text element with the following attribute:
Financial & Fulfillment Status Labels
Shopify Status Labels are codes like 'PENDING' or 'PAID', if you want to show up a different value you have to write a custom script
Where labels for Financial and Fulfillment can be found only in the Shopify Storefront doc.
Note that you must add all labels inside the same script!
Billing Address
Is the address used for billing by the customer, you can add it to any text element with the following attribute:
Shipping Address
Is the address used for shipping by the customer, you can add it to any text element with the following attribute:
Processed At
Is the date in the current browser format for the order, you can add it to any text element with the following attribute:
Shipping Price
Is shipping price of the order, you can add it to any text element with the following attribute:
Subtotal Price
Is the subtotal price of the order, you can add it to any text element with the following attribute:
Total Price
Is the total price of the order, you can add it to any text element with the following attribute:
Total Tax
Is the total tax of the order, you can add it to any text element with the following attribute:
Status Url
Is the url that will go directly to the Shopify new customers account dashboard for that specific order, you can add it to any link element with the following attribute:
Customer Url
Is the url that will go directly to the Shopify new customers account dashboard on the profile page, you can add it to any link element with the following attribute:
Order Url
Is the url that will go directly to the page you created in Webflow with the purpose of being an order page, you can add it to any link element with the following attribute:
If you do not want to use our default page url for order page (/account/order), do not forget to inform the Smootify scripts about your configuration!