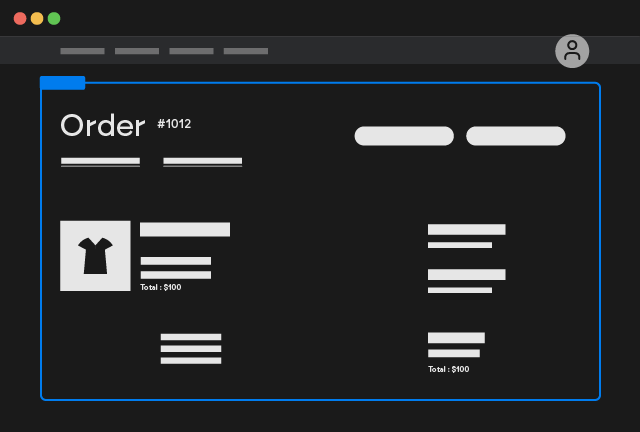
Order Page
Design the orders elements
You can create an order page that will be accessible only through the link present inside the Customer Orders element.
This page should be created in Webflow inside the account folder with slug order.
If you do not want to use our default page url for order page (/account/order), do not forget to inform the Smootify scripts about your configuration!

Order Page
Copy Element
Is greatly suggested to start from the Order Page elements that contains all relevant functionalities of an order page, it’s made by three main Dom Elements.



Order Page Wrapper
This Dom Element is basically the wrapper of all the order functionalities.
Inside the order page you can add all the following elements:
Order Name
Order name is an unique number associated to your order, you can add it to any text element with the following attribute:
Financial Status
Is a label that indicates the status of the payment, you can add it to any text element with the following attribute:
Fulfillment Status
Is a label that indicates the status of the shipping, you can add it to any text element with the following attribute:
Financial & Fulfillment Status Labels
Shopify Status Labels are codes like 'PENDING' or 'PAID', if you want to show up a different value you have to write a custom script
Where labels for Financial and Fulfillment can be found only in the Shopify Storefront doc.
Note that you must add all labels inside the same script!
Billing Address
Is the address used for billing by the customer, you can add it to any text element with the following attribute:
Shipping Address
Is the address used for shipping by the customer, you can add it to any text element with the following attribute:
Processed At
Is the date in the current browser format for the order, you can add it to any text element with the following attribute:
Shipping Price
Is shipping price of the order, you can add it to any text element with the following attribute:
Subtotal Price
Is the subtotal price of the order, you can add it to any text element with the following attribute:
Total Price
Is the total price of the order, you can add it to any text element with the following attribute:
Total Tax
Is the total tax of the order, you can add it to any text element with the following attribute:
Status Url
Is the url that will go directly to the Shopify new customers account dashboard for that specific order, you can add it to any link element with the following attribute:
Customer Url
Is the url that will go directly to the Shopify new customers account dashboard on the profile page, you can add it to any link element with the following attribute:
Customer Url
Is the url that will go directly to the Webflow Order Page, you can add it to any link element with the following attribute:
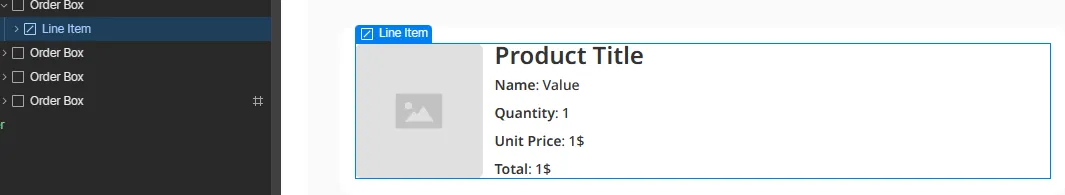
Line Items
This Dom element will be duplicated once per each product purchased inside the order
Inside the line item you can add the following elements:
Name
Is the name of the purchased product, you can add it to any text element with the following attribute:
Image
Is the image of the purchased product, you can add it to any img or div element with the following attribute:
Quantity
Is the quantity purchased of the product, you can add it to any text element with the following attribute:
Unit Price
Is the single unit price of the purchased product, you can add it to any text element with the following attribute:
Total Price
Is the total price of the purchased product, you can add it to any text element with the following attribute:
Option
This element is a key value element that shows up variant options and properties of the purchased order, it will be duplicated once for each variant option or property used:
Inside the div with the previous attribute, you have to add two text elements with respectively the attributes:
and
Order Fulfillments
This Dom element will be duplicated once per each fulfillment of the order (you can ship items with different options)
Status
Is the status of the fulfillment (like shipped, delivered, etc..), you can add it to any text element with the following attribute:
Estimated Delivery
Is the estimated delivery date in the current browser format for the fulfillment, you can add it to any text element with the following attribute:
Updated at
Is the updated date in the current browser format for the fulfillment last status, you can add it to any text element with the following attribute:
Tracking Company
Is the name of the tracking company for the fulfillment, you can add it to any text element with the following attribute:
Tracking Number
Is the number of the tracking for the fulfillment, you can add it to any text element with the following attribute:
Tracking Url
Is the url of the tracking for the fulfillment, you can add it to any link element with the following attribute: