Components & Attributes
Components & attributes to create your account pages
On this page, you will find a list of pre-made components designed for use in your account pages.
User Pages and Respective Forms
Legacy Accounts require a specific structure of pages in order to work, in each page you have to add specific User Forms
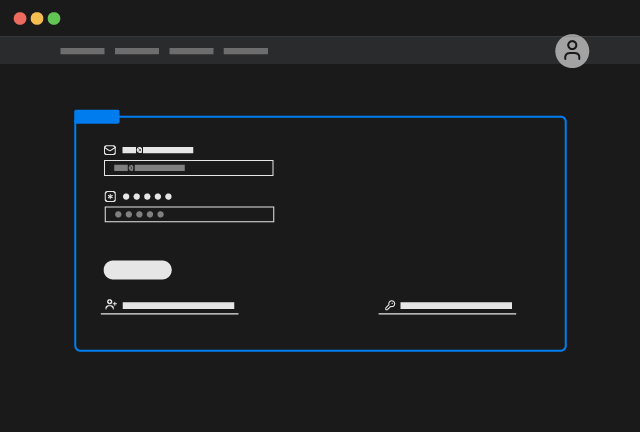
Login
A login page is where your customer will enter email and password to access their account.
This page in Webflow must be created under the account folder and must have the slug login.

Login Form
Copy Element
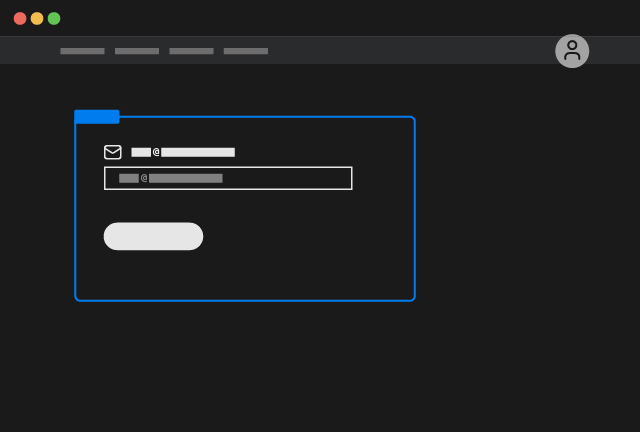
In this page you should also add the Recover Form that allows to request a password reset email

Recover Form
Copy Element
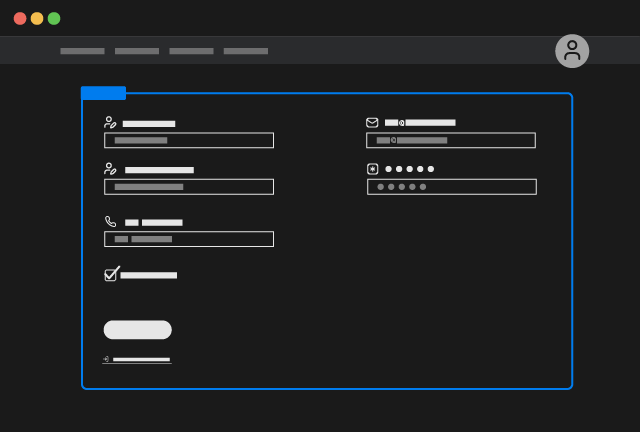
Register
A register page is where your customer will add their infos in order to create an account
This page in Webflow must be created under the account folder and must have the slug register.

Register Form
Copy Element
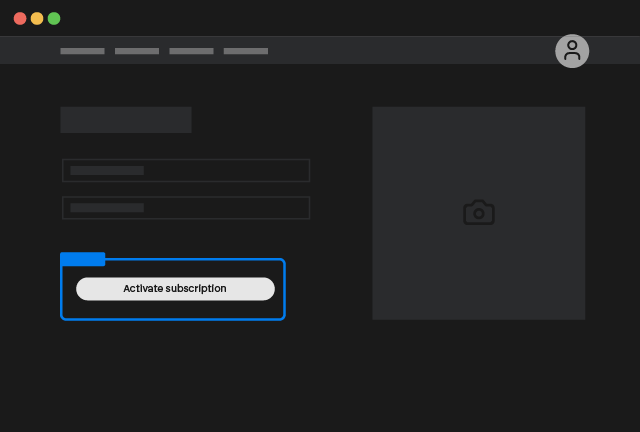
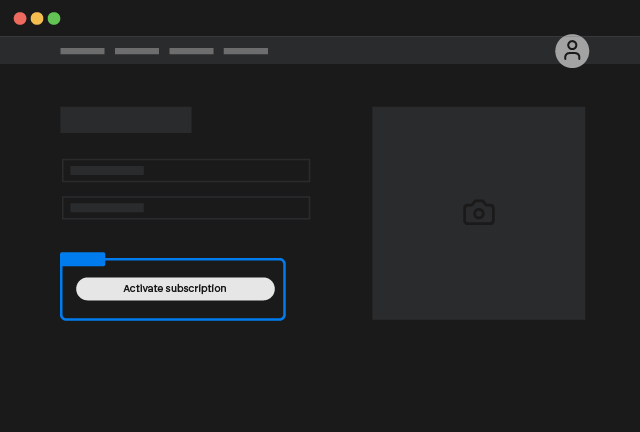
Activate
The activate page is accessible only from email. The customer will be prompted to create a password for the account that was created from the backend.
This page in Webflow must be created under the account folder and must have the slug activate.

Activate Form
Copy Element
Reset
The reset page is accessible only from email. The customer will be prompted to create a new password for the account.
This page in Webflow must be created under the account folder and must have the slug reset.

Reset Form
Copy Element
If you want to use a different folder as the account folder and you do not want to use our default page urls for order page (/account/order) and subscription page (/account/subscription), do not forget to inform the Smootify scripts about your configuration!
User Info
Below, you will find a list of user elements that you can choose to add to your account page. These elements are optional, and you can decide whether or not to include them.
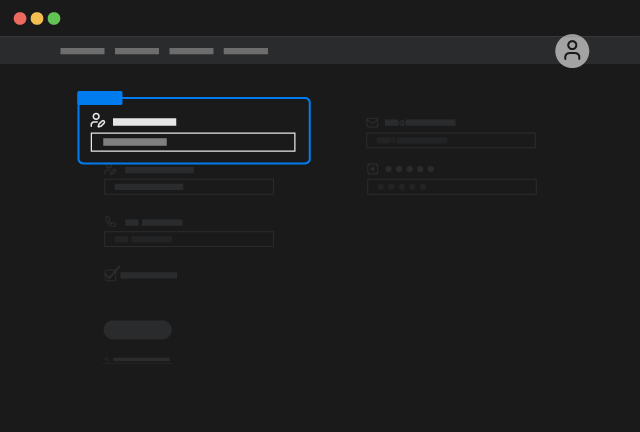
First Name
Logged in customer first name.

First Name
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
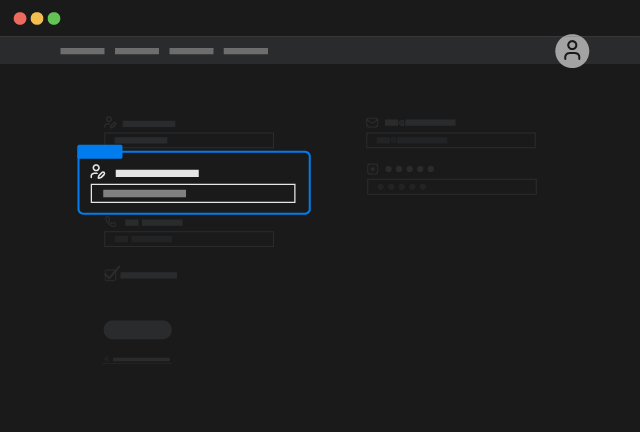
Last Name
Logged in customer last name.

Last Name
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Logged in customer email.

Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Phone
Logged in customer phone.

Phone
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Default Address
User Default Address.

Default Address
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
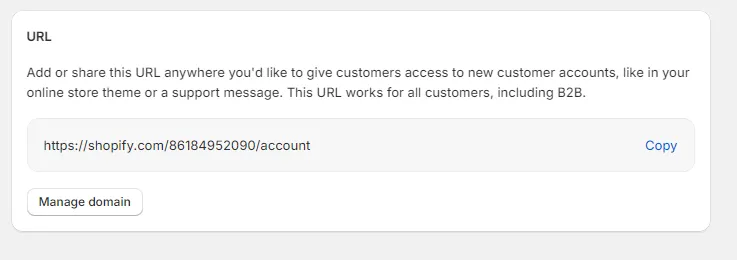
Shopify Dashboard
Is greatly adviced instead of creating customer pages, to just link to the Shopify dashboard, you can get the url directly on the Shopify dashboard, under Settings > Customer Accounts