Components & Attributes
Components & attributes to create your account pages
On this page, you will find a list of pre-made components designed for use in your account pages.
User Pages
Customer accounts do not require any specific page in order to work. By default every page you add inside a folder with slug account will be automatically protected from being accessed by not logged in customers.
You can structure the pages in any way you wish with just 3 little precautions.
If you want to use a different folder as the account folder and you do not want to use our default page urls for order page (/account/order) and subscription page (/account/subscription), do not forget to inform the Smootify scripts about your configuration!
You have complete flexibility in your page design and structure. To create a smooth user experience, consider placing the passwordless login form within your navigation. Utilize conditional visibility so that logged-out users see the login form, while logged-in users see a direct link to their user dashboard you made in Webflow or Shopify dashboard.
User Forms
Below is the list of components required to create all the forms for user registration and login.
Passwordless Login
This Form element allows you to create a Passwordless Login Button that redirects users to the store's login page.

Passwordless Login
Copy Element
Logout Form
This Form element allows you to delete the authentication token from your website and logout your customer

Logout form
Copy Element
Subscribe Form
This form enables logged-in users to subscribe to the Shopify customer list.

Subscribe Form
Copy Element
Important!
This component allows logged-in users to update their newsletter subscription status. It is not intended for acquiring new subscribers. To add new subscribers, please use the Newsletter Subscription add-on.
Unsubscribe Form
This form enables logged-in users to unsubscribe from the Shopify customer list.

Unsubscribe Form
Copy Element
Addresses
This component is the list of all the addresses attached to your customer, the component will be duplicated once for each address of your customer and allows to edit and delete addresses.

Addresses
Copy Element
New Address
This element allows users to create a new address in their account.

New Address
Copy Element
Update User
This element allows users to update First Name and Last Name.

Update User
Copy Element
User Info
Below, you will find a list of user elements that you can choose to add to your account page. These elements are optional, and you can decide whether or not to include them.
Important!
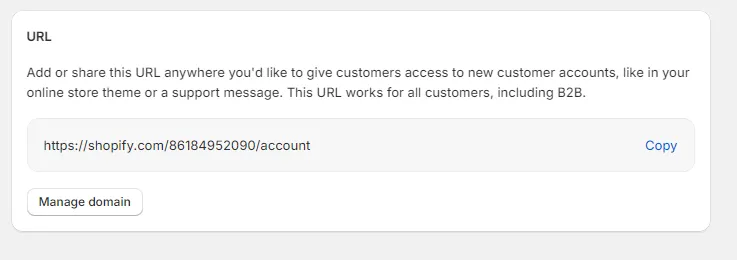
Is greatly adviced instead of creating customer pages, to just link to the Shopify dashboard, you can get the url directly on the Shopify dashboard, under Settings > Customer Accounts
First Name
Logged in customer first name.

First Name
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Last Name
Logged in customer last name.

Last Name
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Logged in customer email.

Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Phone
Logged in customer phone.

Phone
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Default Address
User Default Address.

Default Address
Copy Element
You can achieve same result by adding the custom attribute:
on a text element
Shopify Dashboard
Is greatly adviced instead of creating customer pages, to just link to the Shopify dashboard, you can get the url directly on the Shopify dashboard, under Settings > Customer Accounts