Last Viewed
Allow shoppers to easily keep track of products they viewed recently
"Last viewed products" refers to a feature commonly found on e-commerce websites that displays a list of items a user has recently browsed. This functionality aims to enhance the user experience by allowing users to quickly revisit products they've shown interest in without having to search for them again.
Customer Accounts
Data will be persistent for your Customers only if you are using Customer Accounts. If you are using Legacy Accounts the data will be saved only locally in the browser
All plans
This Add-On is included in all plans.
Activate add-on
This Add-On requires activation. You need to enable the add-on on the Smootify Dashboard of the site you are designing.
A Product will be set as viewed, when the Product page will be visited.
How to Setup [Shopify]
Activate the Add-on
To turn on the Last Viewed feature, go to your project in the Smootify dashboard and activate it within Sites add-ons.
Set the metafield as writable
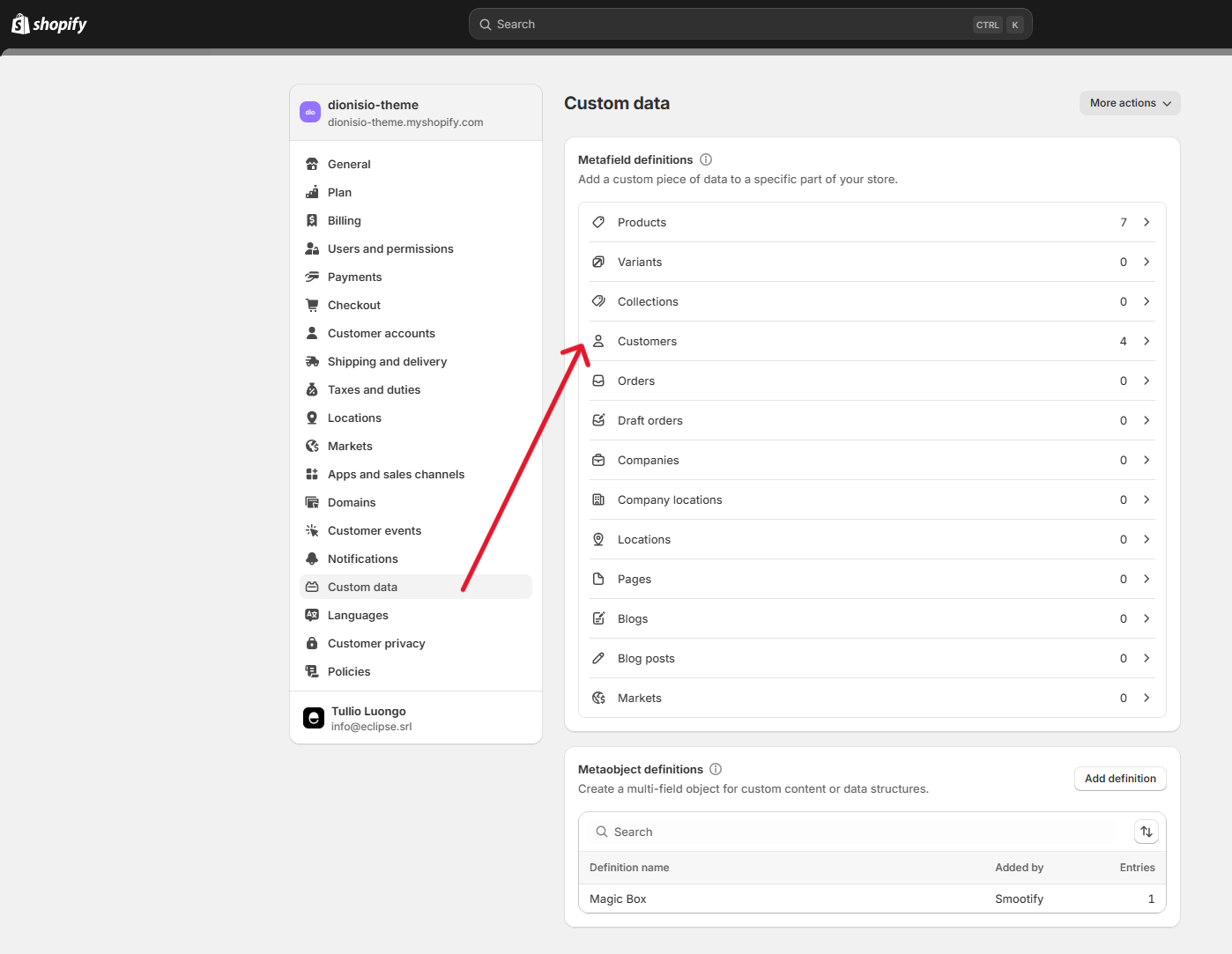
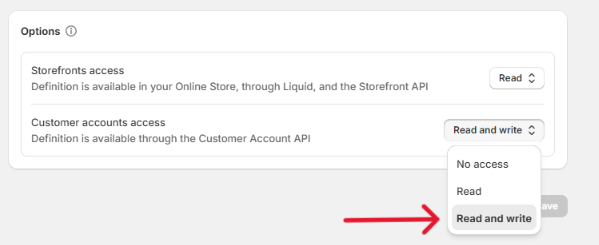
When you activate the Last Viewed add-on, a 'Last Viewed' metafield is automatically added to your customers in Shopify. To ensure proper functionality, go to your Shopify Dashboard > Settings > Custom Data > Customers. Find the 'Last Viewed' metafield definition and set 'Customer accounts access' to 'Read and write'.


How to Setup [Webflow]
Create a Last Viewed Listing
To display a customer's last viewed items, create a dynamic product listing.
Add a Flex or Grid element
Design your flex/grid by keeping in mind that the replication of your product items will only occur on the live website, where your placeholder will be transformed into the full product listing.
Design the Product Template item
Copy and paste the Product Custom Element inside the flex/grid element you created.

Product Custom Element
Copy Element
Inside the Product Custom Element you can insert any static Webflow element.
For all the dynamic elements you can use inside the Product Custom Element with attributes or with other specific custom elements refer to the elements documentation
Add the data-id attribute
To retrieve the correct data from Shopify, add the necessary data-id attribute.
[Optional] Limit the number of products
By default the dynamic queries explained before will fetch 3 products. You can override this limit by adding another custom attribute to the Product Custom Element
E.g to fetch 10 products you can add:
Note that only latest 10 products viewed will be effectively saved
Use Conditional visibility for the listing
To further enhance your design you can use 2 conditional visibility attributes
Has Items in Last Viewed
Apply the following custom attribute on the element that you want to appear only and exclusively when there is at least 1 product in the last viewed list
No Items in Last Viewed
Apply the following custom attribute on the element that you want to appear only and exclusively when there are no products in the last viewed list