Custom Element
The bridge between Shopify and Webflow
What is the Smootify Variant Custom Element?
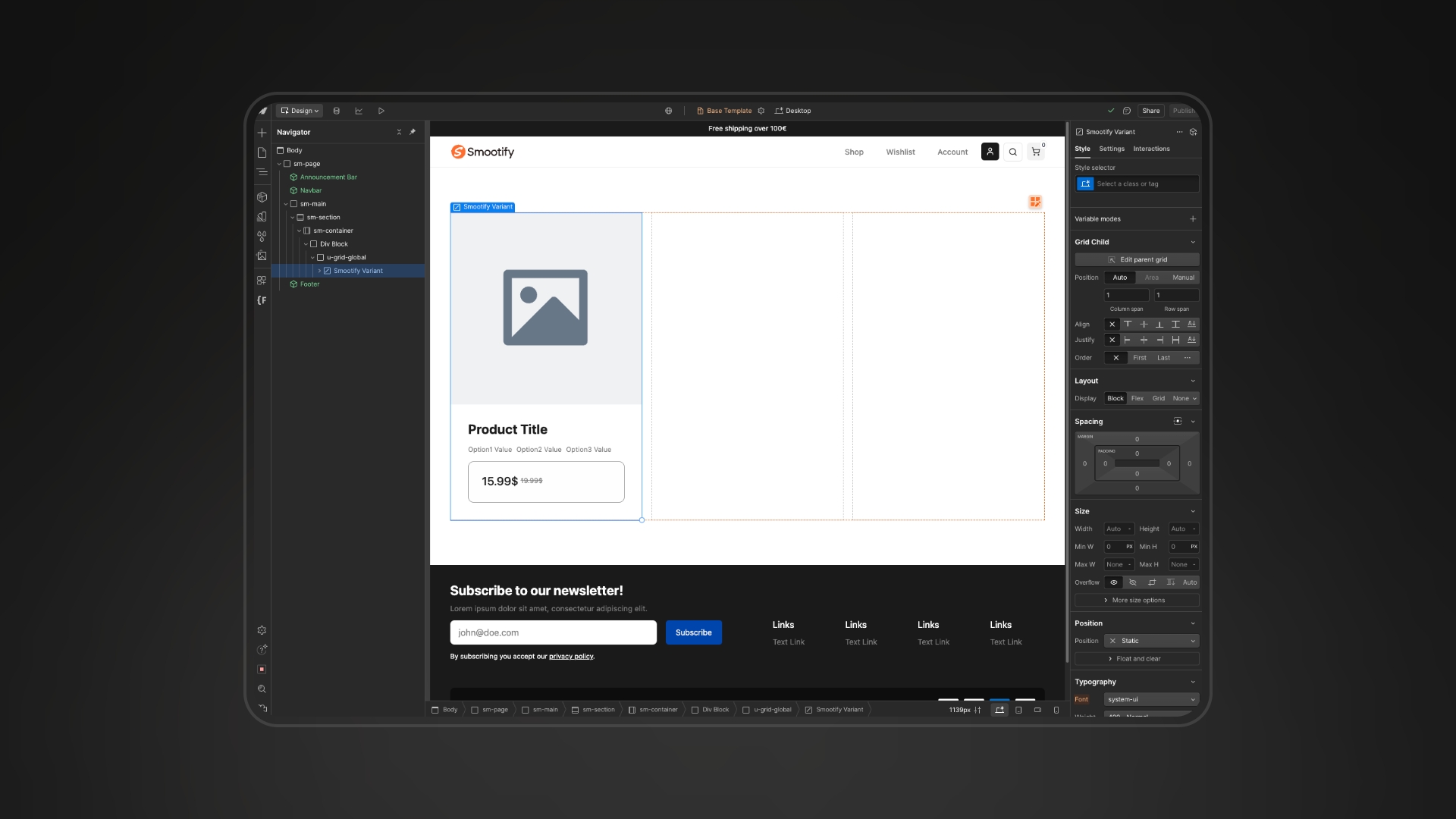
The Smootify Variant Custom Element is a specific Custom Element that Smootify requires to properly identify and manage variants cards within your Webflow pages. It acts as a container and a signal to Smootify, indicating where product-related information should be injected and processed.

Why is it so important?
Think of the Smootify Variant Custom Element as the communication bridge between your Shopify store and your Webflow page. Without it, Smootify has no way of knowing:
- Where to insert product information.
- Where to inject dynamic functionalities.
- Which Shopify product variant is being displayed.
Essentially, it's the anchor point that Smootify uses to inject dynamic content.
In simpler terms:
- Without the correct Variant Custom Element, your product pages will likely be broken or display incorrect data and be completely static
How to use it?
Typically, you'll add the Smootify Variant Custom Element as a Webflow Custom Element with the specific tag smootify-variant and a specific custom attribute data-id that Smootify recognizes in order to properly connect the Webflow Element with the Shopify product.
The attribute you will use can vary based on the products you need to show. In general you will use the Variant Custom Element only and exclusively inside Webflow Collection Lists by connecting the attribute data-product-id to the Webflow CMS field Shopify ID
In next documents you will find detailed infos on how to create Product Variant listings!

Variant Custom Element
Copy Element