Template Page
How to design your vendors template page in Webflow
The Dynamic Vendor Template page in your Webflow project should be designed to automatically display all products created by the currently viewed vendor.
How to create a Product Listing
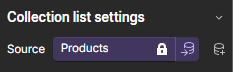
Connect the list to the Product Collection
Link the Collection List to the collection that contains your products

Design the Product collection item
Copy and paste the Product Custom Element inside the Collection List Item

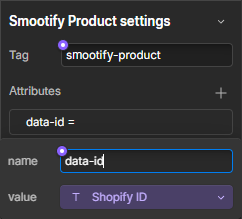
Product Custom Element
Copy Element
Inside the Product Custom Element you can insert any Webflow element you desire and you connect them to the Webflow CMS.
For all the dynamic elements you can use inside the Product Custom Element with attributes or with other specific custom elements refer to the elements documentation
Connect the Product Custom Element to the Shopify ID
Connect the Product Custom Element to the Shopify ID field of the Webflow CMS

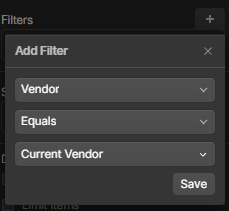
Filter the Collection List
Webflow provides powerful tools to filter and sort your Collection Lists, allowing you to display specific subsets of your data in a desired order.
Select the Collection List: Click on the Collection List element in your Webflow Designer.
Open the Collection List Settings: In the right sidebar, go to the "Collection List Settings" panel.
Add a Filter:
- Click the "+ Add Filter" button.
- Choose the field Vendor.
- Select the filter condition Equals
- Enter the value Current Vendor