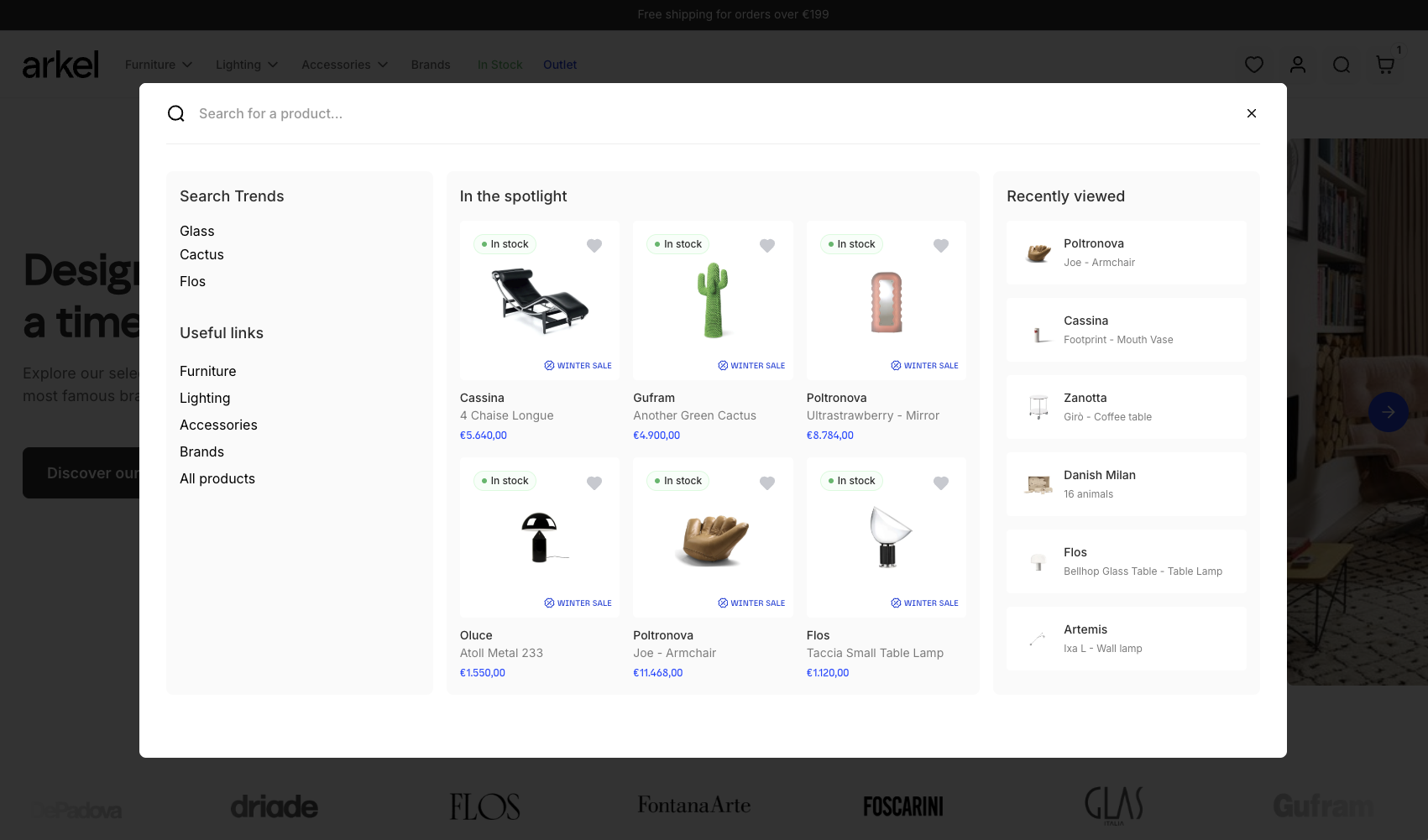
Predictive Search
Shows suggested results as you type
Shopify provides a built-in search functionality that helps customers quickly find products, collections, blog posts, and pages within an online store. This feature enhances user experience and increases conversion rates by making it easier for shoppers to navigate large inventories.
Predictive search, also known as autocomplete or typeahead, is a powerful feature that enhances the user experience by providing suggested results as customers type their search queries. This functionality significantly streamlines the search process, allowing shoppers to:
- Refine their search in real-time: Instead of navigating through multiple search result pages, customers can quickly narrow down their search based on the dynamic suggestions presented.
- Explore the store efficiently: Predictive search exposes top results across various categories, including search terms, products, collections, and even pages, enabling users to discover relevant content and products without extensive browsing.
- Reduce friction and improve conversion rates: By providing instant and relevant suggestions, predictive search minimizes the effort required to find desired items, leading to a smoother shopping experience and potentially higher conversion rates.

How Predictive Search Works
The core principle of predictive search lies in its ability to analyze user input in real-time and provide relevant suggestions based on:
- Popular search terms: The system analyzes frequently searched keywords and phrases to suggest commonly sought items.
- Product names and descriptions: Matching user input against product titles and descriptions allows for direct access to specific products.
- Collection names: Suggestions may include relevant collections, guiding users to broader categories of interest.
- Page titles and content: Certain predictive searches will also show relevant store pages, such as "About Us" or "Contact" pages.
Limitations of Predictive Search
It's important to understand the limitations of predictive search:
- Limited result display: By default, predictive search displays a maximum of 10 results across all result types. This limitation is designed to maintain performance and prevent overwhelming users with too many options.
- Not a comprehensive search: Predictive search is intended to provide quick suggestions, not a complete search results page. For a full list of results, users must proceed to the dedicated search results page.
- Dependency on data quality: The accuracy and relevance of predictive search results depend on the quality of product data, including titles, descriptions, and tags. Ensuring accurate and comprehensive product information is crucial for optimal performance.
Best Practices for Predictive Search
To maximize the effectiveness of predictive search, consider the following best practices:
- Optimize product data: Ensure accurate and detailed product titles, descriptions, and tags.
- Use relevant keywords: Incorporate commonly used search terms into product descriptions and tags.
- Monitor search analytics: Analyze search queries to understand customer behavior and identify areas for improvement.
- Test and iterate: Experiment with different configurations and settings to optimize the search experience.
- Provide a clear call to action: Encourage users to proceed to the full search results page for a more comprehensive view.
By implementing and optimizing predictive search, online retailers can create a more intuitive and efficient shopping experience, ultimately driving customer satisfaction and sales.
How it works
You can customize the behavior of predictive search with the Search & Discovery app from Shopify.
Predictive search presents shoppers with a limited set of highly relevant results. By default, a maximum of 10 possible results are shown across all the queried result types. Because of this limit, there are typically more results available on the dedicated search results page of your store.
Search results are based on the searchable properties of the different possible result types. By default, the following properties are searched:
- Title
- Product type
- Variant title
- Vendor
Component
To add the predictive search, just copy and paste the following component on your Webflow project:

Predictive Search
Copy Element
All Parts of the Predictive Search
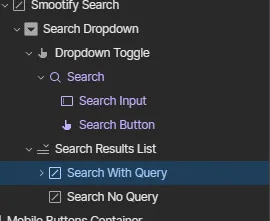
Predictive search element is made as a native dropdown of Webflow. So to see up and modify the content you need to open up the dropdown menu.
Inside the dropdown you will find 2 DOM elements

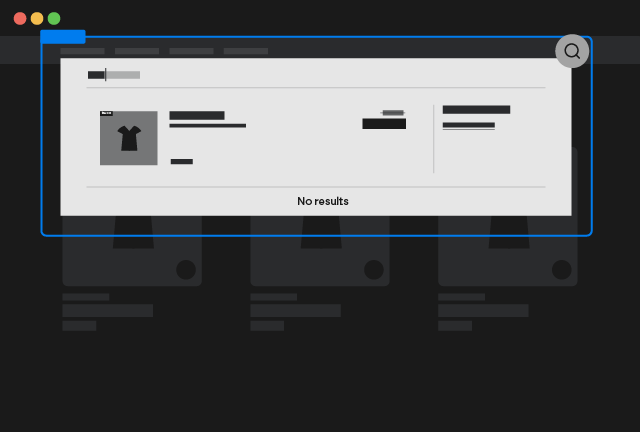
Search No Query
This element shows up when you click on the search input and no query has been added yet. You can use it to show up any marketing data you wish, like latest viewed products. Or most searched queries and so on.
Search With Query
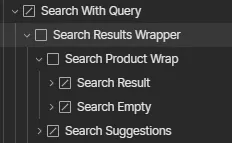
This element shows up instead when there is a search query inside the search input. Here you can add several DOM elements

Search suggestions

It’s an element that shows up only and exclusively if the query has related search queries to show up
Inside on a link element you must add the attribute
It will create dynamically related queries to further fine up your search.
Product Search Listing
Create a Search Product Listing
To display the search results list (max 10 items).
Add a Flex or Grid element
Design your flex/grid by keeping in mind that the replication of your product items will only occur on the live website, where your placeholder will be transformed into the full product listing.
Design the Product Template item
Copy and paste the Product Custom Element inside the flex/grid element you created.

Product Custom Element
Copy Element
Inside the Product Custom Element you can insert any static Webflow element.
For all the dynamic elements you can use inside the Product Custom Element with attributes or with other specific custom elements refer to the elements documentation
Add the data-id attribute
To retrieve the correct data from Shopify, add the necessary data-id attribute.
Additional Attributes
If you want to use Predictive Search in combination with the Search Page, you can add a link inside the Component that in Webflow links to the page you created as Search Page and add the attribute:
Setting this attribute on the link element enables the dynamic appending of a query parameter to the link's URL upon clicking. This allows the destination search page to automatically pre-fill its search field with that parameter.