CMS Structure
Collections CMS structure
This CMS collection holds all the data of your collections inside Webflow.

Smootify assumes that your CMS collection that holds the Collections data is set with the slug "collection". But you can use the slug you wish, just be sure to follow up the JS configuration in order to inform Smootify scripts about your custom slug.
CMS Fields
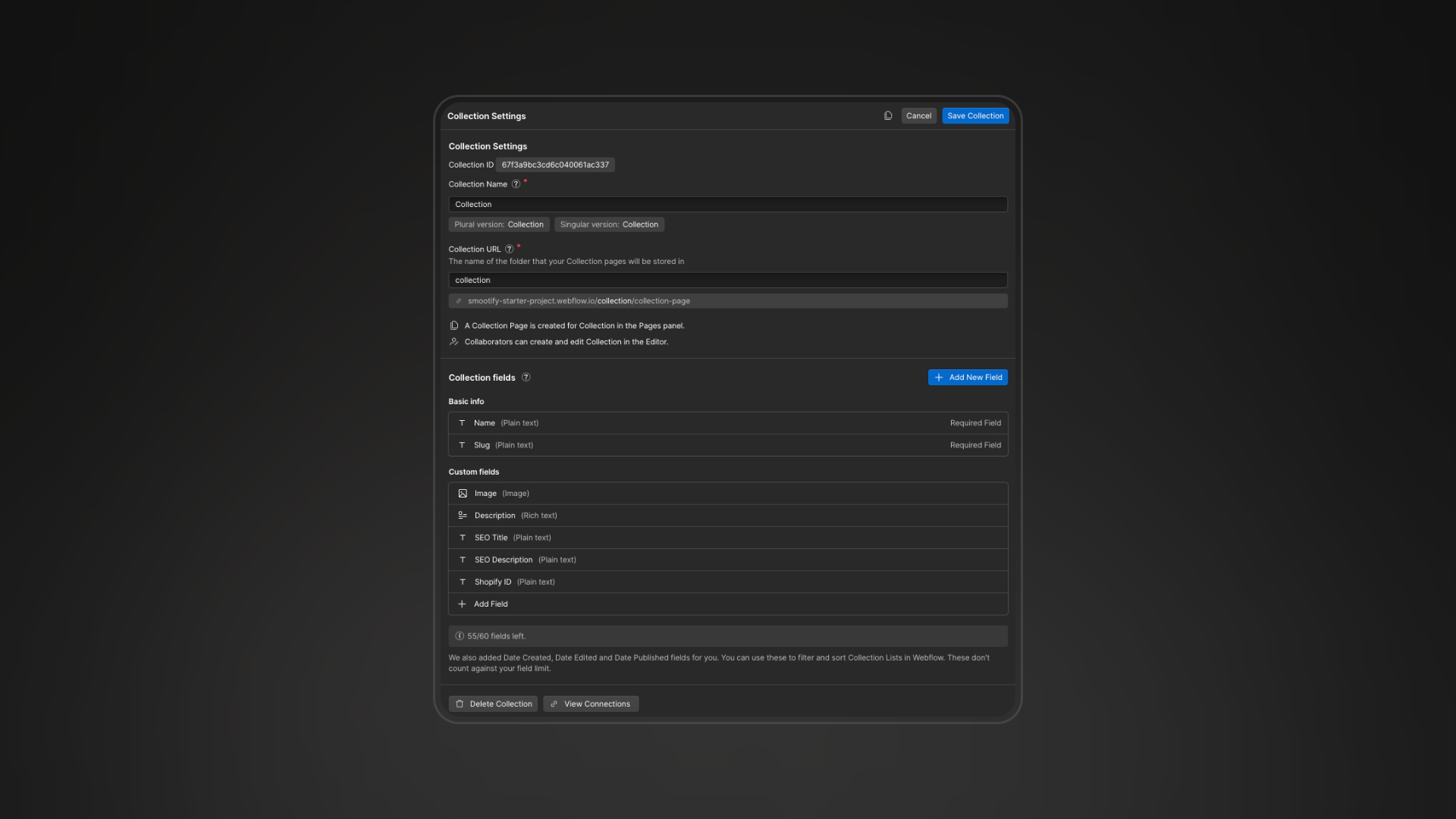
The Collections CMS collection requires the following CMS fields:
Name
Is preconfigured by Webflow when you create a CMS collection, this field will hold the title of your Shopify Collection
Slug
Is preconfigured by Webflow when you create a CMS collection, this field will hold the handle of your Shopify Collection
Description
This is a custom field of type Rich text that needs to be created manually, and will be filled with the Description of the Shopify Collection panel
Image
This is a custom field of type Image that needs to be created manually, and will be filled with the Featured image of your Shopify Collection, is very usefull for SEO purposes if you want to set up an Open Graph image. All the other product images can be fetched using custom attributes directly inside your Webflow project.
Shopify ID
This is the most important custom field and is of type Plain text, this field holds the ID of the Shopify Collection, is used to fetch all infos related to the product and for the cart functionalities
Optional CMS Fields
SEO Title
This is the shopify collection SEO Title and is of type Plain text.
SEO Description
This is the shopify collection SEO Description and is of type Plain text, create the field with the Multiline checkbox checked.
CMS Metafields
You can sync with Webflow additional CMS fields that are connected to Shopify Metafields, just be sure to name the fields in Webflow with the same exact name of the metafield you created in Shopify.
Supported metafields
Not all shopify metafields can be synced with Webflow CMS, only following types are supported and only if they are connected to the proper Webflow CMS field type
| Shopify Type | Webflow Field Type |
|---|---|
True / False | Switch |
Color | Color |
Date / DateTime | Date / Date Time |
Dimension / Volume / Weight | Plain Text |
Single Line Text Field | Plain Text / Option |
Multi Line Text Field | Plain Text with multine enabled |
Integer / Double Number | Number |
Richtext | Richtext |
URL | Link |
File / Image | Image |
File / Generic | File |
Collection Reference | Reference to Collection CMS collection |
Product Reference | Reference to Product CMS collection |
List of Collection Reference | MultiReference to Collection CMS collection |
List of Product Reference | MultiReference to Product CMS collection |
All metafields in Shopify must be set within the namespace custom, the field label in Shopify must match the field label in Webflow and the field key in Shopify must be in snake_case.
Do not use non utf-8 characters and neither special chars otherwise the field will not be correctly synced.