Draft Orders
Allow customers to ask for a quote
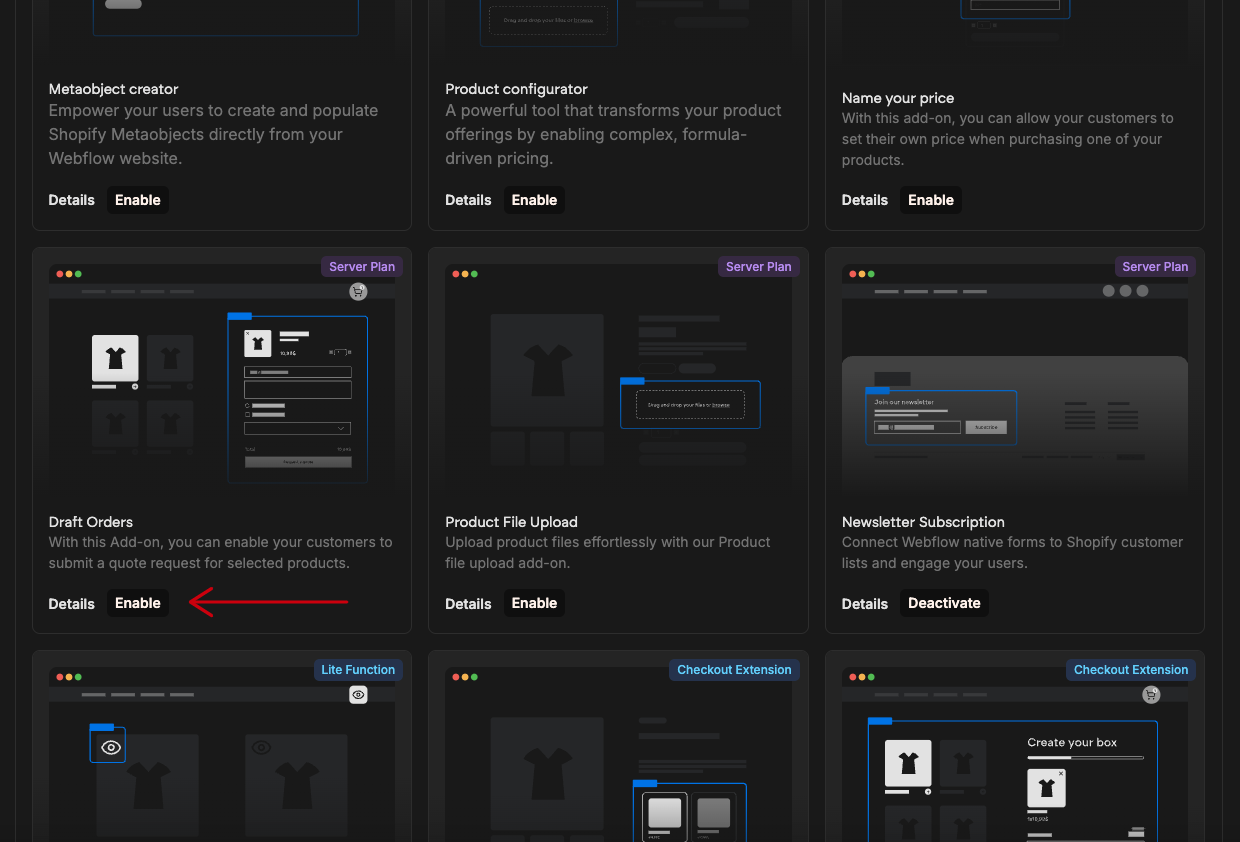
With this Add-on, you can enable your customers to submit a quote request for selected products. Customers can specify the desired quantities, provide their email address, and include a message directly from your store. You will receive a draft order in your Shopify dashboard, where you have the option to apply a discount and send an invoice. The customer can then complete the payment seamlessly through Shopify’s checkout.
Server Plan
This Add-On requires the Server Plan. The server is necessary to create a draft order with price override
Activate add-on
This Add-On requires activation. You need to enable the add-on on the Smootify Dashboard of the site you are designing.
How to use it?
Activate the Add-on
To activate the Draft Orders add-on you need to select your connected project from the Smootify dashboard and enable the Draft Orders add-on available in the Sites add-ons section.

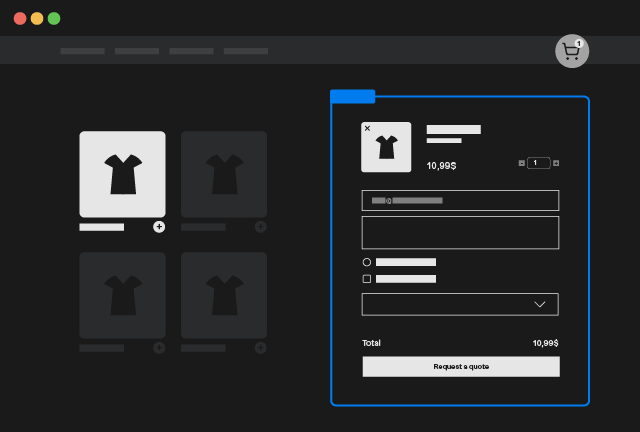
Copy the Component
Now you only need to copy and paste the following Webflow component to your Webflow project:

Draft Orders
Copy Element
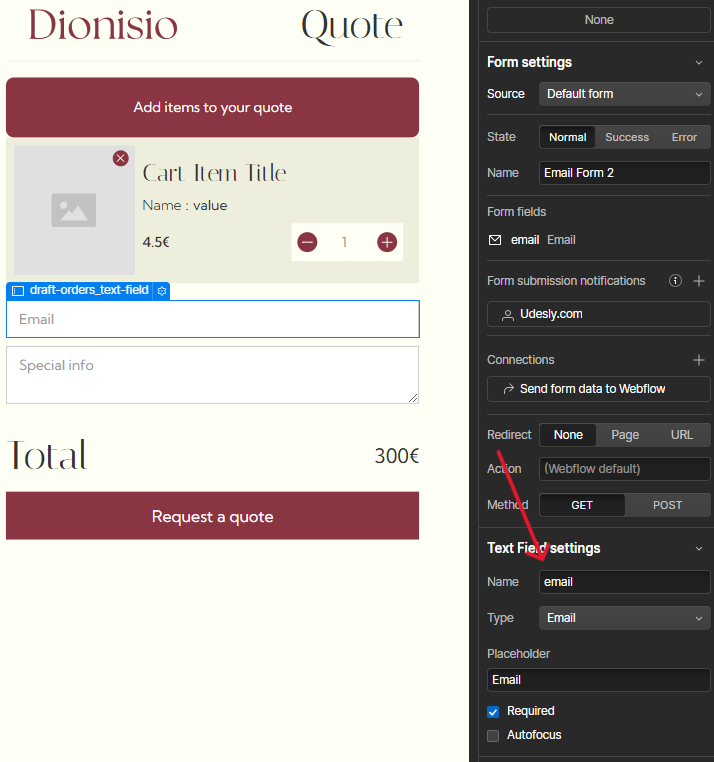
Check Field Names
When you copy and paste forms in Webflow, the field names are automatically changed. Please note that the email field for this add-on must be set to: email.

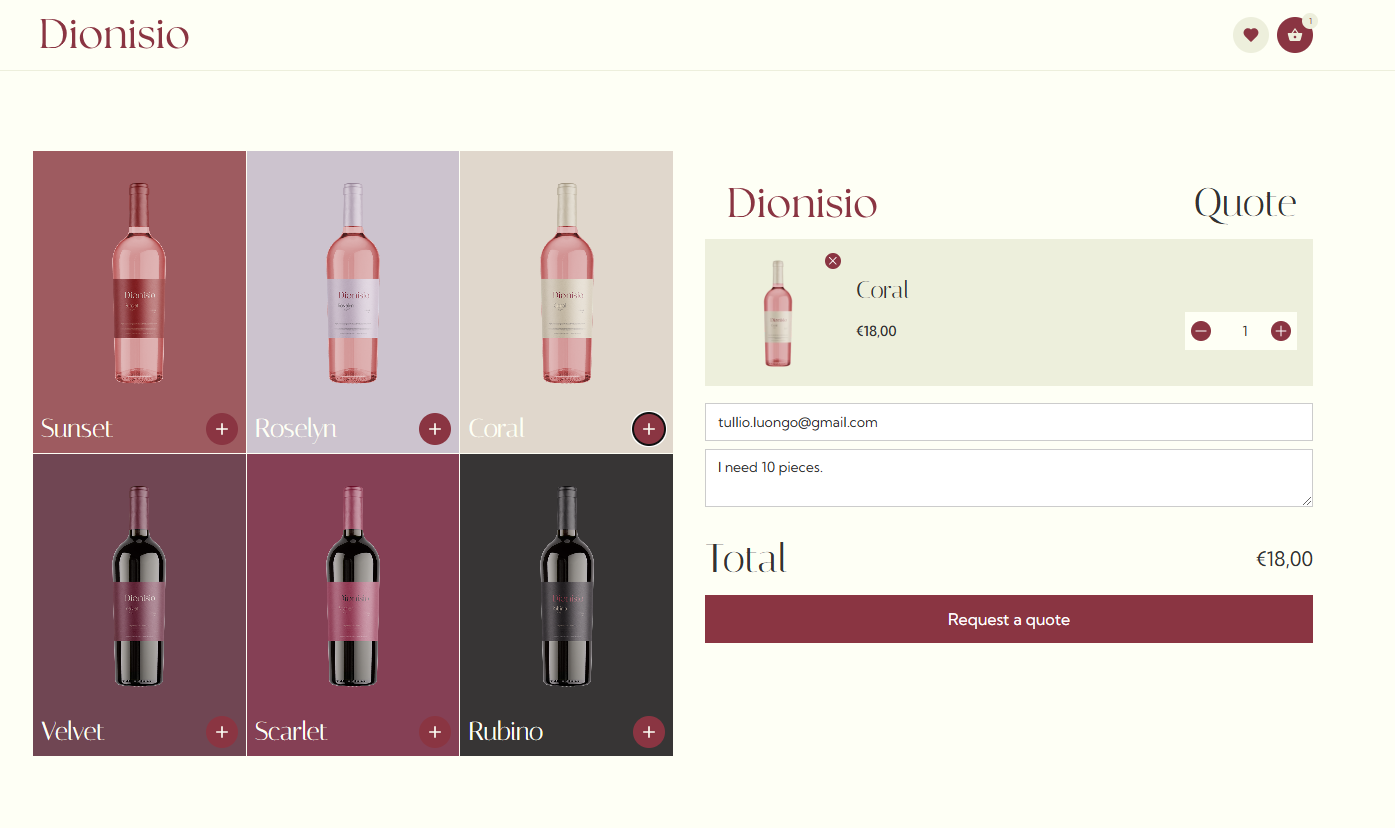
Send the Draft Orders
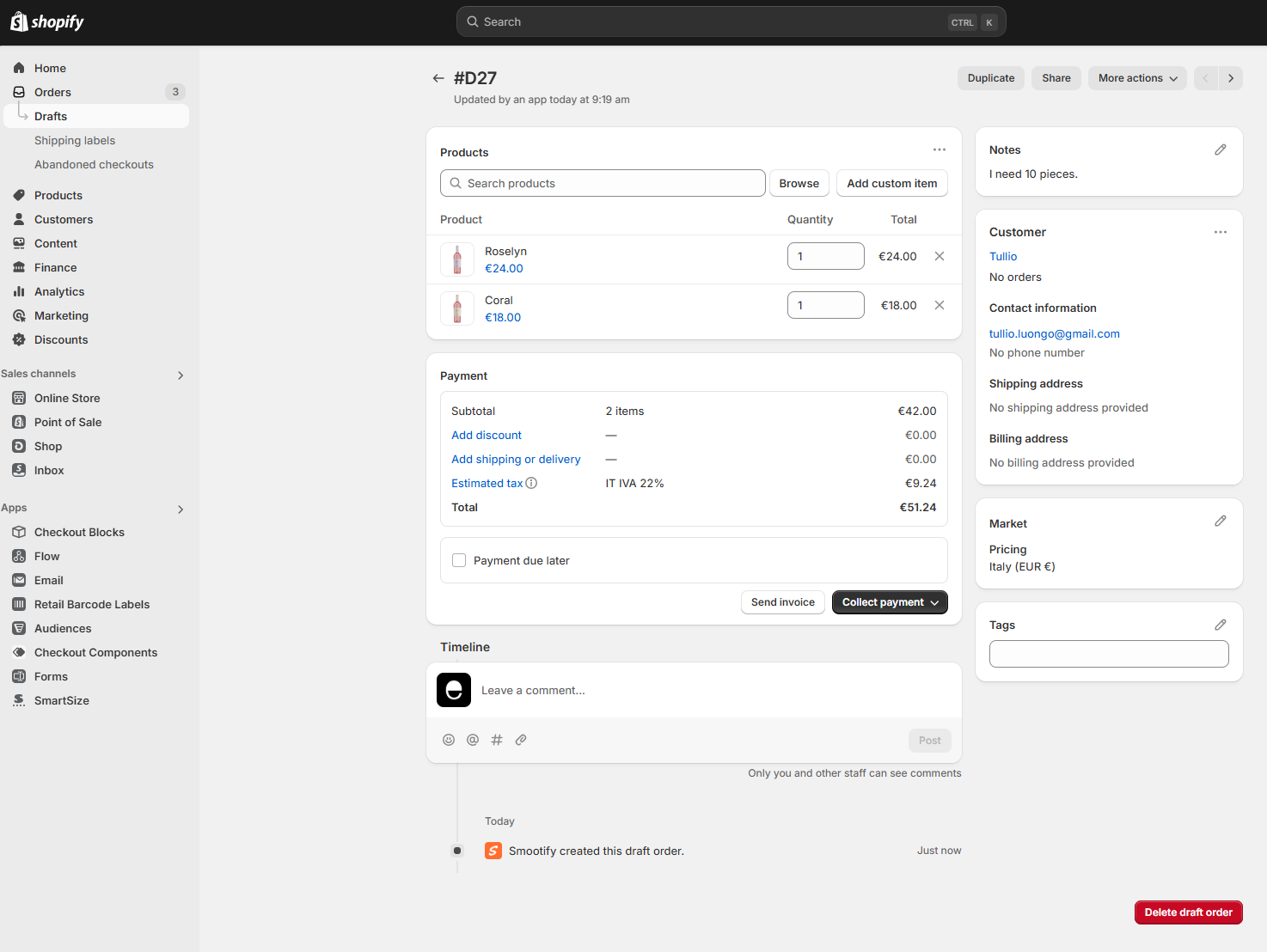
Once the customer submits a quote request through your website, a draft order will be automatically generated and available in the Draft Orders section of your Shopify dashboard.

From the Shopify panel, you can apply a discount and send an invoice directly to the email address provided by the customer during the quote request.

The customer will receive an email with a payment request, which will be processed directly through your store’s checkout at the pre-determined discounted price.
The Draft Order Component is basically the Smootify Cartelement with the custom attribute
applied
2 inputs, the first one of type Email and name Email is mandatory to have, the second one is not mandatory, so if you wish you can use your already designed cart page and just add the input and the custom attribute!
and a different Success State, in this case the Success State is used to really indicate that the Draft Order has been sent
Conditional Visibility
Inside the Draft Order Cart there are 2 additional conditional visibility attributes you can use, that's because the Success State in this case is used to inform the customer that the draft order request has been sent successfully
Has Items In Quote
Apply the following custom attribute on the element that you want to appear only and exclusively when there is at least 1 item in the cart
No Items In Quote
Apply the following custom attribute on the element that you want to appear only and exclusively when there are no items in quote
Get notified of new Draft Orders
Thanks to the Shopify Flow App, you can automate notifications directly from your Shopify dashboard.
Each time a user submits a quote request, you can receive an instant email alert.
We have already created the workflow for you—simply download the file below and import it into your Shopify Flow app.
Once imported, please remember to edit the flow to replace the default email with your own (the address where you wish to receive notifications).

New Draft Order Created
Download Flow