Cart Page
The Shopify cart page lets customers review, adjust, and buy their selected items.
What is the Shopify Cart Page?
The Shopify Cart page is a crucial part of the customer's buying journey. It's where customers review the items they've added to their cart, adjust quantities, apply discounts, and proceed to checkout. It's more than just a list of products; it's a critical touchpoint that can significantly influence conversion rates.

Key Elements of the Shopify Cart Page
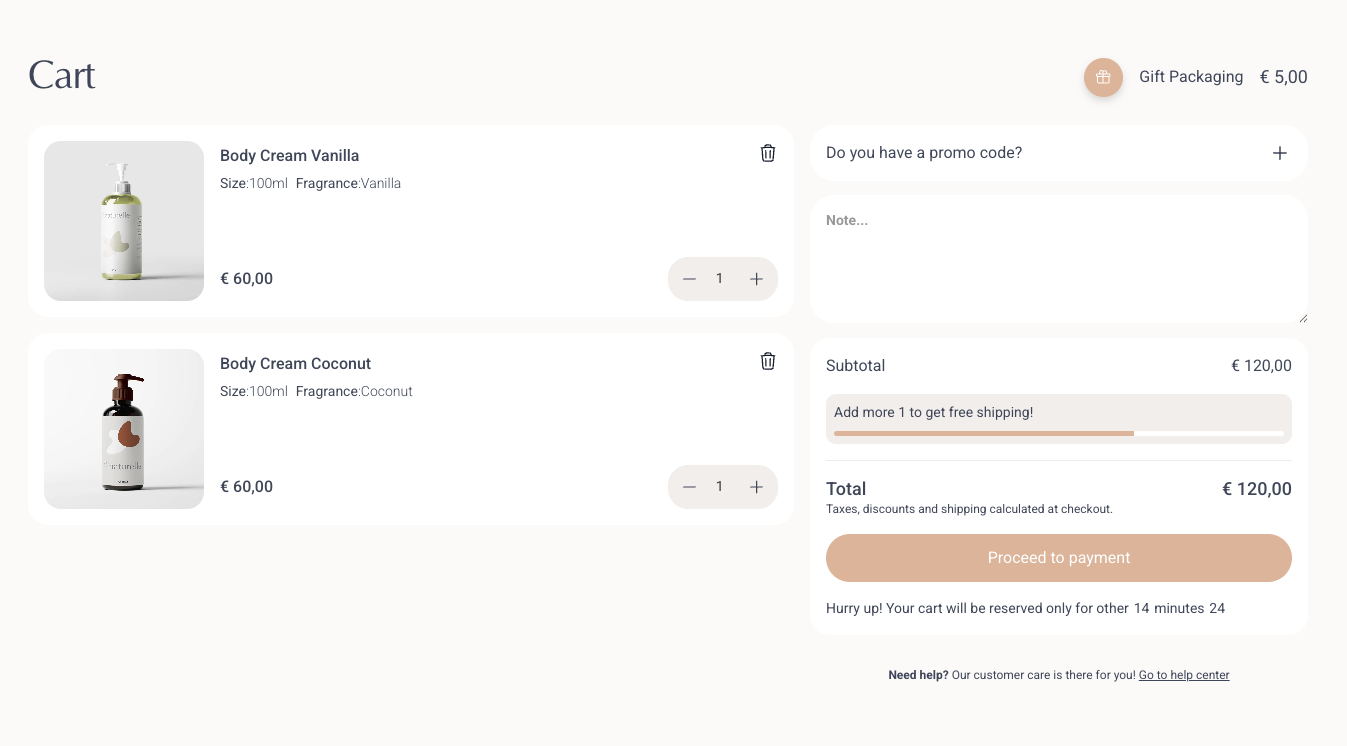
A typical Shopify Cart page includes the following elements:
-
Product Listings: Displays each item in the cart, usually with an image, name, price, and any selected variants (e.g., size, color).
-
Quantity Adjustments: Allows customers to change the quantity of each item. This is essential for both customers and potential upselling opportunities.
-
Remove Item Option: Provides a way for customers to delete items from their cart.
-
Subtotal Calculation: Shows the total cost of the items in the cart before taxes and shipping.
-
Discount Code Field: A place for customers to enter and apply discount codes.
-
Gift Card Field: A place for customers to enter and apply gift cards.
-
Order Total: Displays the final price, including all taxes and shipping costs (if calculated).
-
Checkout Button: A prominent button that leads the customer to the checkout process.
-
(Optional) Cross-selling/Upselling Suggestions: May display related products or suggestions to increase average order value.
Cart Element
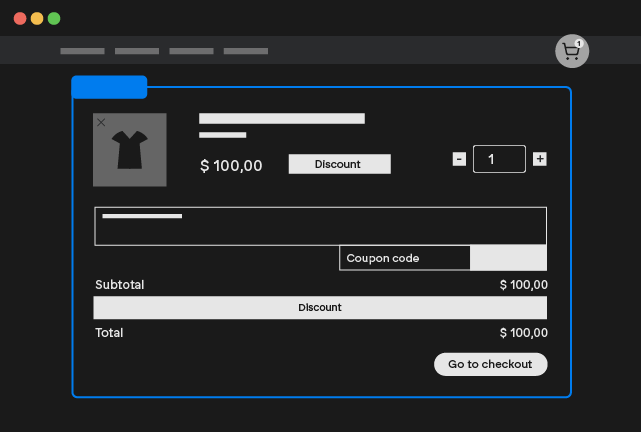
The Cart element can be customized to match your store's branding and improve the user experience.
The Cart element component is a Custom Element with tag smootify-cart that contains a Webflow form, the empty state of the cart is the Success State of the form so be sure to style it!

Cart Page
Copy Element
All Parts of the Cart
Cart Item
The Cart Item is a Custom Element with the tag cart-item, it's a template placeholder that will be replicated automatically once for each Line Item added to the cart.
Line Item
In the context of Shopify, a Line Item refers to an individual merchandise added to the cart. Where for merchandise Shopify means the unique product variant + properties combination added to the cart. Essentially, it represents each separate variant with same properties that a customer purchases.
Inside the Cart Item you can use the following elements:
Quantity Input
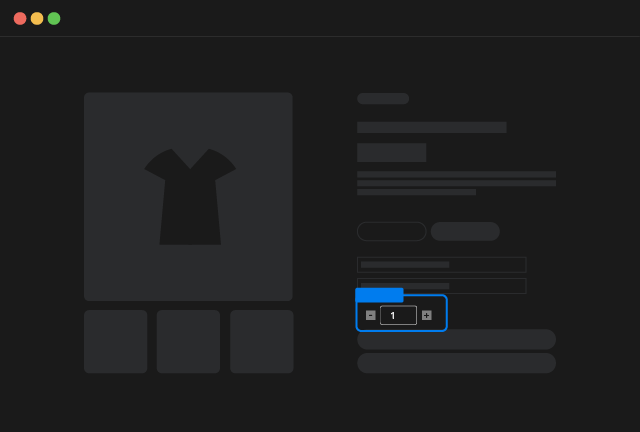
The quantity input component is an user interface element designed to facilitate the selection of numerical values. It provides a structured way for users to increment, decrement, or directly input a desired quantity. This component includes interactive elements like increment and decrement buttons, as well as a numerical input field, to enhance user experience.

Quantity Input
Copy Element
Product Title
You can mark any text element with the attribute
to render the product title relative to the line item added to the cart.
Quantity
You can mark any text element with the attribute
to render the quantity of the line item added to the cart.
Price
You can mark any text element with the attribute
to render the price of a single product relative to the line item added to the cart.
Compare At Price
You can mark any text element with the attribute
to render the compare at price of a single product relative to the line item added to the cart.
Subtotal
You can mark any text element with the attribute
to render the subtotal of the line item added to the cart.
Total
You can mark any text element with the attribute
to render the total of the line item added to the cart. Total is Subtotal less Discount Code applied.
Compare At Total
You can mark any text element with the attribute
to render the compare at price multiplied by the quantity of a product relative to the line item added to the cart.
Vendor
You can mark any text element with the attribute
to render the vendor of the line item added to the cart.
URL
You can mark any link element with the attribute
to render the url to the product relative to the line item added to the cart.
Image
You can mark any image element with the attribute
to render the url to the variant relative to the line item added to the cart.
Product Image
You can mark any image element with the attribute
to render the url to the product relative to the line item added to the cart.
Discount
You can create a template element that will be duplicated once for each Discount code that is applied at line item level by using the attribute
Inside the template you marked as discount you can use 2 additional attributes on any text element:
Discount Title
Discounted Amount
Options and Properties
You can create a template element that will be duplicated once for each Option and Property that is relative to the line item by using the attribute
Inside the template you marked as discount you can use 2 additional attributes on any text element:
Name
Value
Metafields
You can also use metafields connected to the product relative to the merchandise by using same attributes you found in the products documentation.
Checkout Button
The Checkout button is a prominent interactive element that initiates the final stage of the online purchase process.
Clicking this button transitions the user from their shopping cart to the checkout page, where they will provide shipping, payment, and order confirmation details.
In Webflow this element is just the Submit Input of the form (in Webflow is called Form Button).
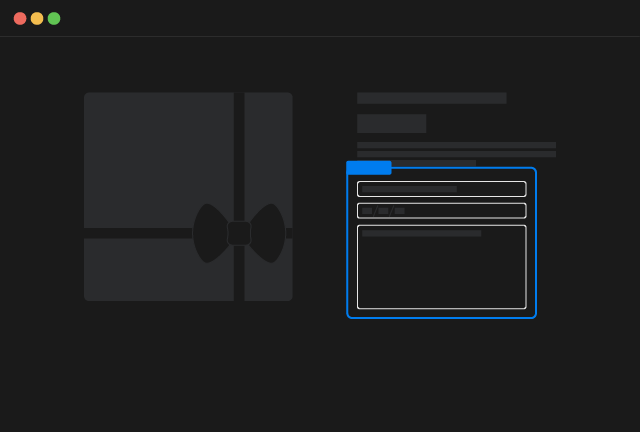
Coupon Input
This Component allows you to apply a Coupon code directly from the cart

Coupon Input
Copy Element
Check Field Names
When you copy and paste forms in Webflow, the field names are automatically changed. Please note that the input field name must be set to: coupon.
Gift Card Input
This Component allows you to apply a Gift Card directly from the cart

Gift Card Input
Copy Element
Check Field Names
When you copy and paste forms in Webflow, the field names are automatically changed. Please note that the input field name must be set to: gift-card.
All Cart Attributes
Below you can find a list of all attributes you can use to customize your Cart Element
Count
You can mark any text element with the attribute
to render the number of items added to the cart.
Subtotal
You can mark any text element with the attribute
to render the formatted price of the subtotal amount for the customer to pay, before discounts being applied
Total
You can mark any text element with the attribute
to render the formatted price of the total amount for the customer to pay, it's an estimation since taxes, duties and shipping are calculated correctly only on Checkout. So basically it will be Subtotal less Discounts
Taxes
You can mark any text element with the attribute
to render the formatted price of the taxes amount for the customer to pay, it's an estimation since taxes are calculated correctly only on Checkout.
Deprecated
Tax and Duties are deprecated in Storefront Cart API
As of API version 2025-01, Shopify deprecated the tax and duty fields in Storefront API Cart.
Tax and Duties are calculated at Checkout where they can be finalized with the complete context of the buyer's information, ensuring greater accuracy.
Duties
You can mark any text element with the attribute
to render the formatted price of the duties amount for the customer to pay, it's an estimation since duties are calculated correctly only on Checkout.
Deprecated
Tax and Duties are deprecated in Storefront Cart API
As of API version 2025-01, Shopify deprecated the tax and duty fields in Storefront API Cart.
Tax and Duties are calculated at Checkout where they can be finalized with the complete context of the buyer's information, ensuring greater accuracy.
Discount
You can create a template element that will be duplicated once for each Discount code that is applied at cart level by using the attribute
Inside the template you marked as discount you can use 2 additional attributes on any text element:
Title
Discounted Amount
And additionally you can mark an element inside the template element (like an icon or a div) to be used as remove coupon by adding the attribute
Gift Card
You can create a template element that will be duplicated once for each Gift Card that has been applied to the cart
Inside the template you marked as gift card you can use 2 additional attributes on any text element:
Code
Amount
And additionally you can mark an element inside the template element (like an icon or a div) to be used as remove gift card by adding the attribute
Link to Online Store Cart Page
You can mark any link of your store as a link to the Online Store Cart Page with the attribute:
This can be usefull when you have to use an app for cart that works only on the Online Store, like Pickeasy
Works only with correct domains configuration
This feature will work properly only if you correctly configured domains and our modified redirect theme. To share the cart across Webflow server and Shopify server a cookie must be set and they are accepted by the browser only and exclusively if the domain authority is the same.
This means that you will not see the proper cart if you are testing your site on *.webflow.io and will not work either if you didn't properly attached domains to Webflow and Shopify.
Basically works only if you are in this domain situation:
- Domain on Webflow ->
www.domain.tld - Domain on Shopify ->
*.domain.tld