Additional Data
Additional custom data related to the order.
In Shopify, "cart attributes" are essentially custom pieces of information that you can attach to a customer's shopping cart. They allow you to gather extra details from the customer during the purchase process, beyond the standard products informations.
Cart attributes enable you to capture specific data that might be relevant to an order, such as:
- Gift messages
- Delivery instructions
- Special requests
- Survey responses
Cart Attributes in Webflow
Since in Webflow the Cart created by Smootify is just a simple form, you can add any additional input element (Select, radio buttons, text fields, textarea, checkboxes…) and it will be automatically saved up as Cart Attribute.
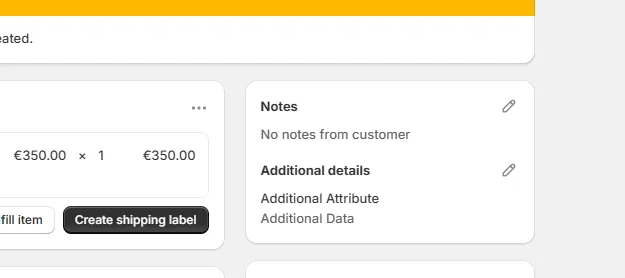
You will be able to see the cart attributes on your Shopify backend in the Additional Details area:

There is no need for code, or for any attribute or things like that. Just add native Webflow inputs inside the Cart form and they will be automatically sent as cart attributes.
File Uploader Input
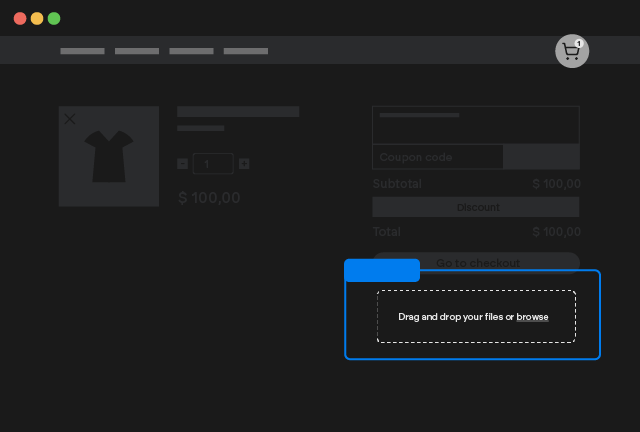
Inside the cart form you can also use the File Uploader
Server Plan
File Uploader Input requires the Server Plan.

Cart File Uploader
Copy Element
The file will be uploaded directly on Shopify so the limits are imposed by Shopify:
- Maximum file size is 20MB;
- Maximum resolution is (4300 x 4300);
- Allowed formats: png, jpg, web, csv, pdf and json.
If you need different limits we suggest you using UploadCare or create a solution with Cloudflare R2 that is the cheapest file hosting on the market.
In that case you will use a different upload solution be sure to set the field on Shopify as url, Shopify File field will not accept files not uploaded on Shopify.
Options
The component can be customized with the Custom Attributes explained in the section below:
Input Name
By default the Input will be created with name File, if you need to customize the name just use the attribute:
Multiple Files
If you need to allow multiple files uploading you can use the attribute:
Min File Size
If you need to customize the minimuum file size required you can use the attribute:
for example
Will set the minimuum allowed file size to 2MB
Max File Size
Max file size is 20MB and cannot be modified, since that is the limit imposed by Shopify
Min Resolution
If you need to customize the minimuum file image resolution required you can use the attribute:
Max Resolution
Max resolution is 18.490.000 and cannot be modified, since that is the limit imposed by Shopify
Show Image Preview
If you want to see the preview image of the file just uploaded in the file input, you can use the attribute:
Accept only images
By default the file uploader will accept all file types accepted by Shopify, if you want to accept only images you can add the attribute: