Judge.me
How to integrate Judge.me Reviews Shopify App
Judge.me can be installed on any external platform and not only on Shopify.
It has many widgets that can easily be integrated within Webflow. that do only require you to add specific classes to divs. There are 2 elements though that will require the product id and product handle, to integrate it in an easier way with Smootify there are 2 Custom Elements that automatically inject the necessary data.
Awesome plan required
Jugde.me will work in headless mode only and exclusively with the Judge.me Awesome plan
How to setup Judge.me
You can find here the official documentation.
Enable Review widgets
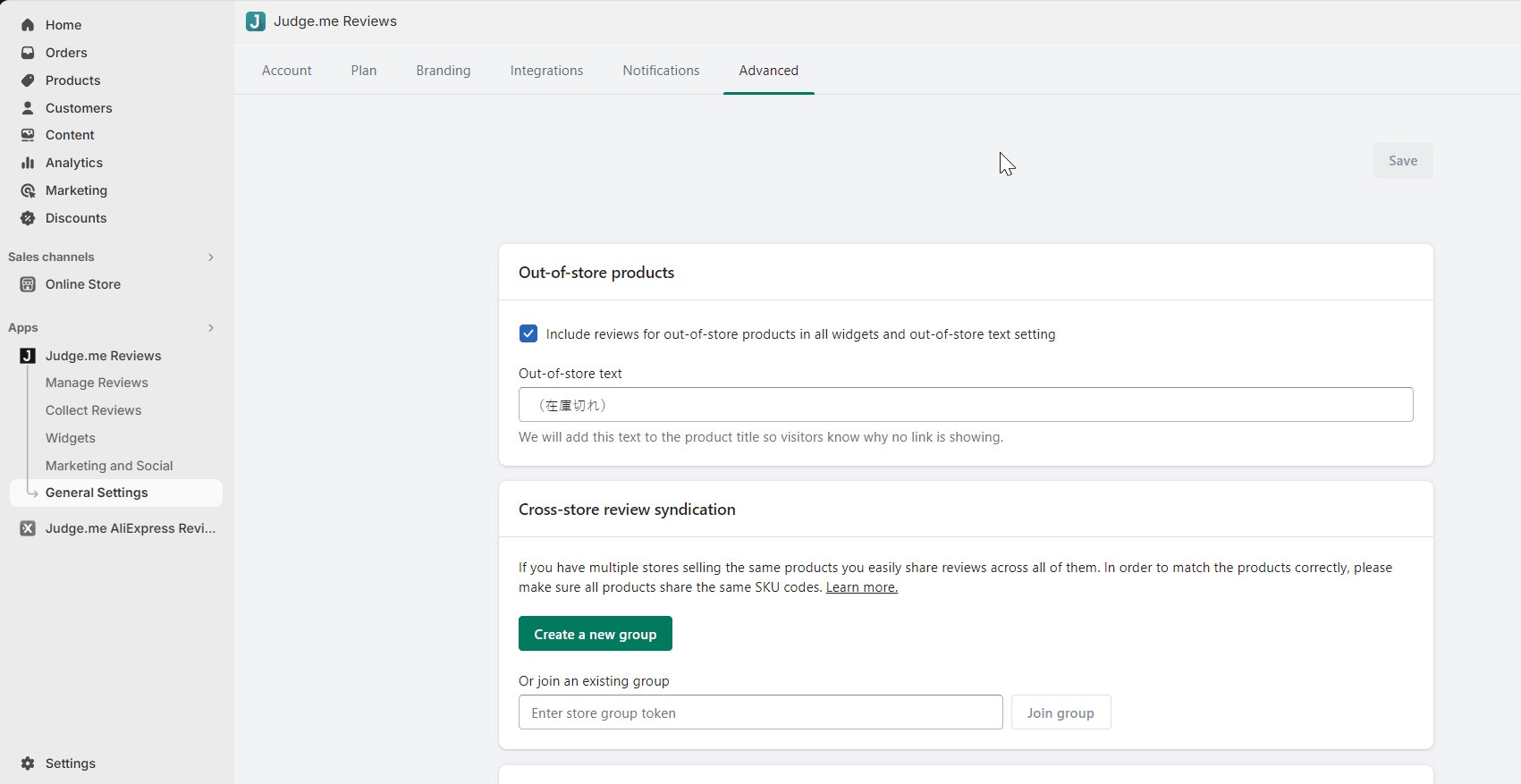
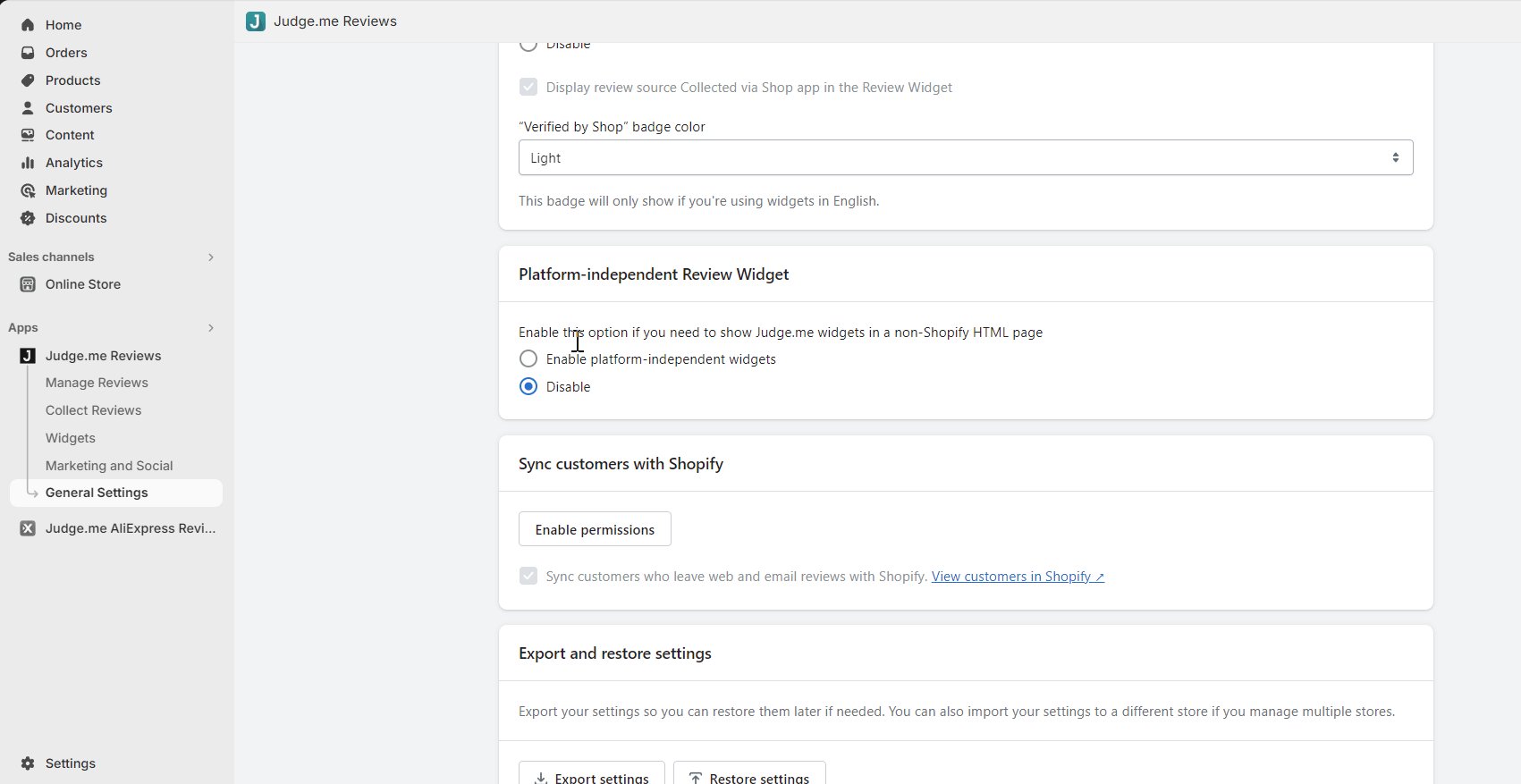
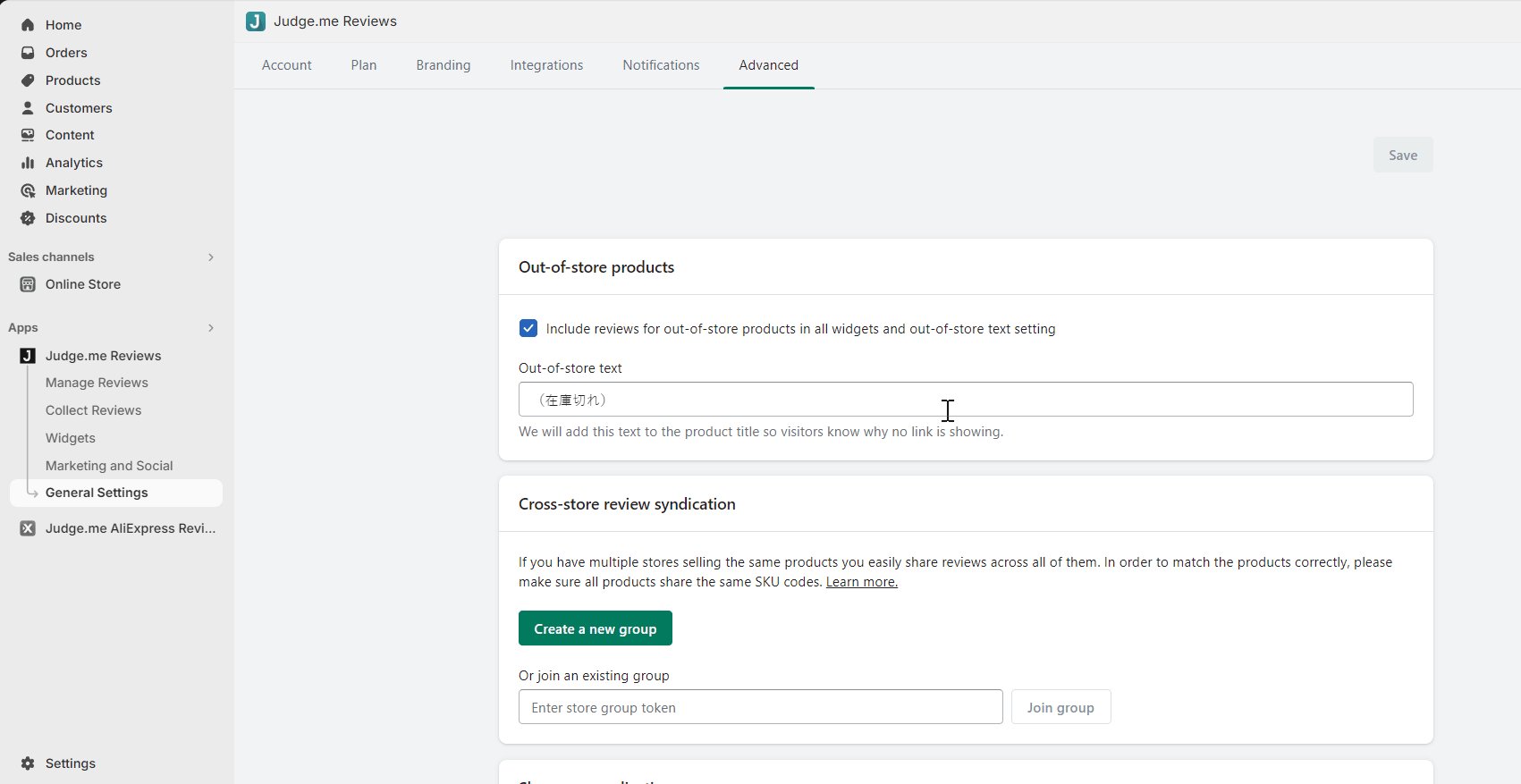
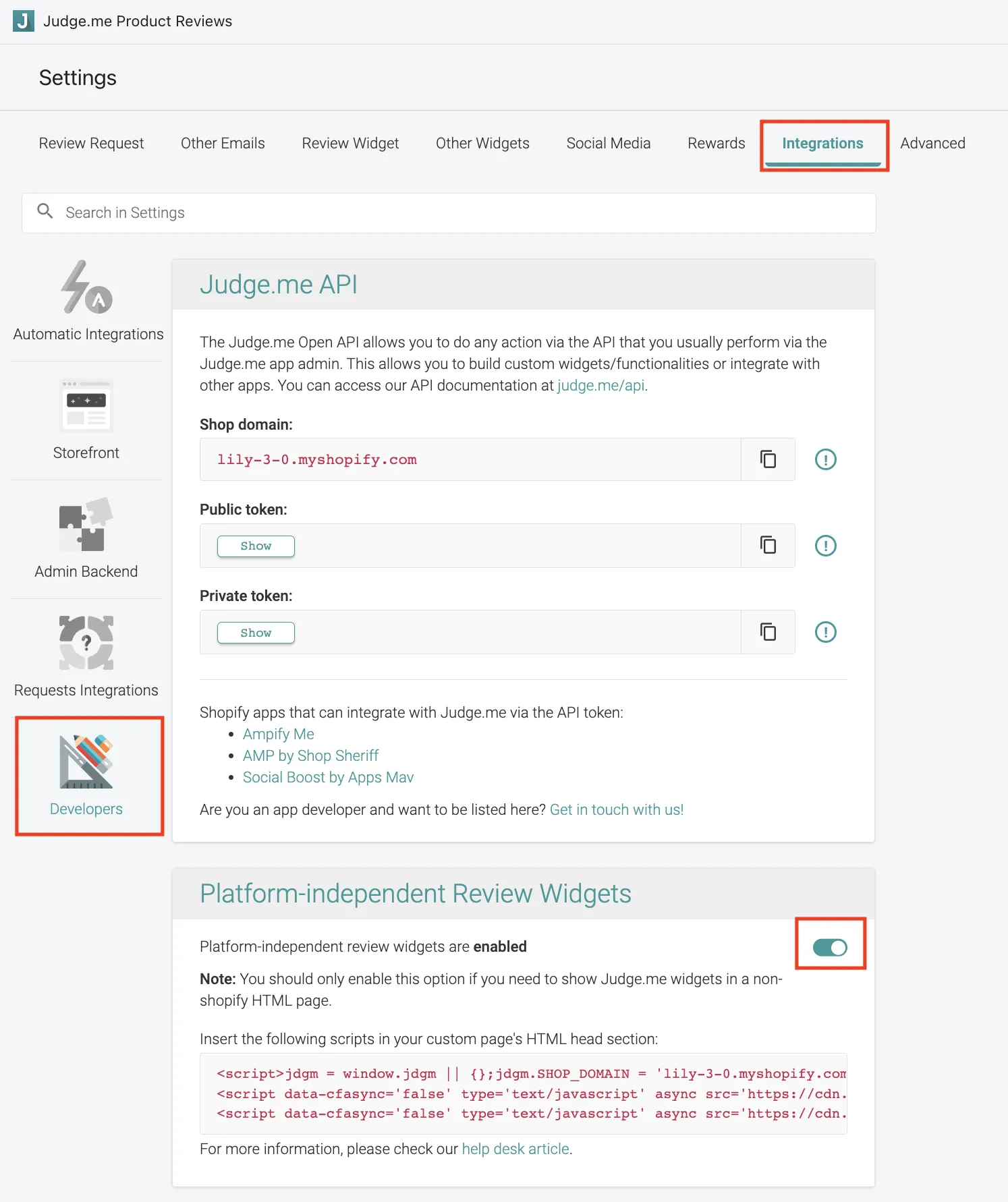
From your Judge.me admin, go to General Settings > Advanced > Platform-independent Review Widget. Then click on Enable platform-independent widgets

Toggle the switch to enable this setting.

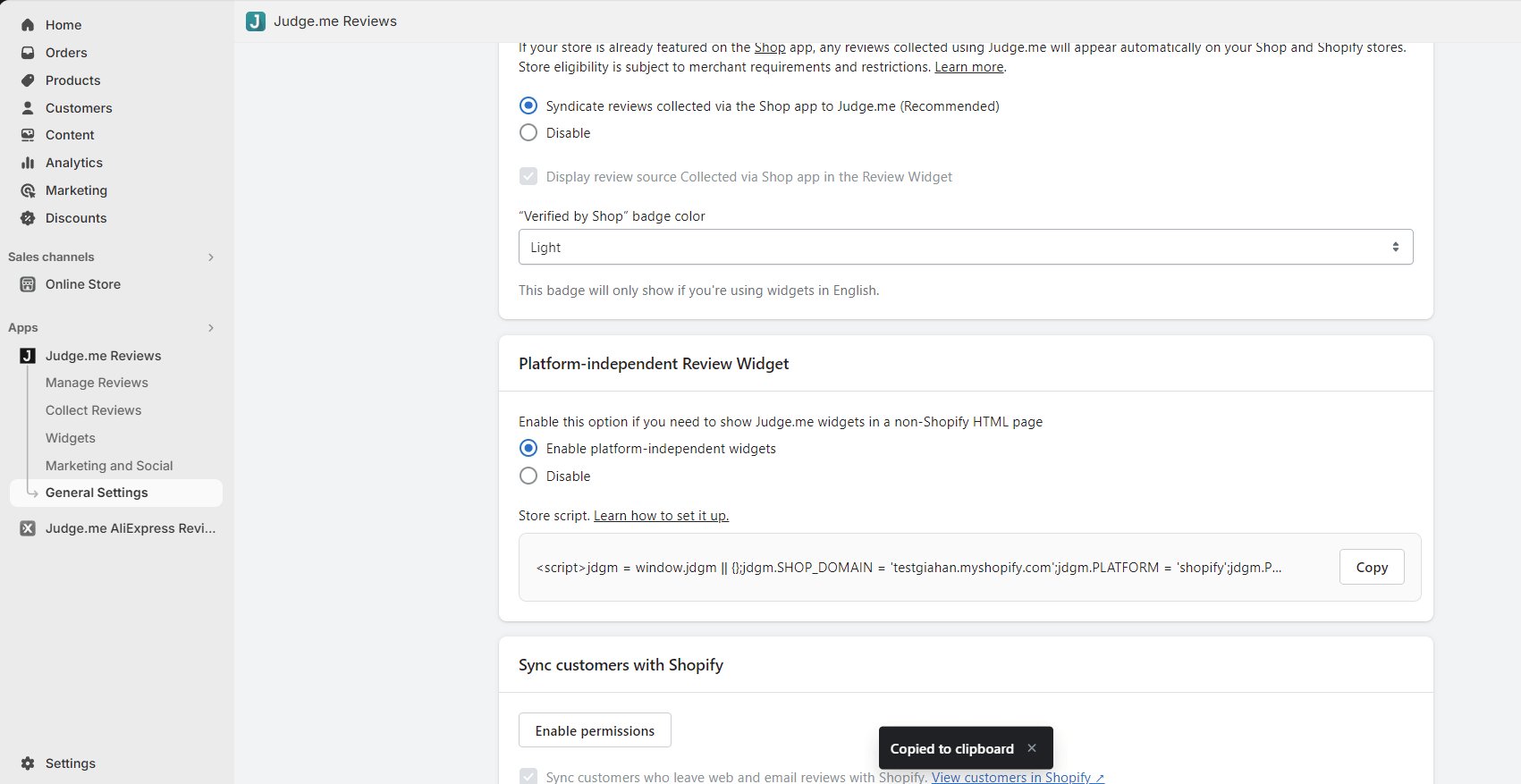
Copy the script in Webflow
After enabling the setting, you will receive a script. Please follow these instructions to add it to your page:
Copy the provided script.
Paste it at the bottom of your Webflow global custom code Head code section (or page by page if you use it only on few pages)
Widgets
Star Ratings
This element shows up the star rating of the product. It must be added inside a Smootify product wrapper

Judge me Star ratings
Copy Element
Reviews
This element shows up the reviews of the product. It must be added inside a Smootify product wrapper

Judge me Reviews
Copy Element
Other Widgets
All the other Widgets can be just created as normal Webflow elements, nothing created by us.