Import and Sync
Keep Webflow and Shopify in perfect sync
To use Shopify within your Webflow project, you need to import your Products into Webflow and keep them in sync with the Webflow CMS. This primarily allows Webflow to generate all the single product pages for your store properly.
You don't need to sync your products very often. Generally, you only need to sync when you create new products or change data used within Webflow collection filters.
All critical data like Price, Media, Variants, Metafields, and Inventory status are always fetched remotely from Shopify using the Storefront API. Therefore, you don't absolutely need to sync your CMS when you change prices, add new variants, change your inventory, or update images.
To sync Shopify data with Webflow, you have two options:
- Sever Sync
- Desktop App
During development, we highly recommend using the desktop app, as it's completely free!
Server Sync
With our Server Plan, you can keep Webflow and Shopify in perfect sync using the CMS Server Sync feature.
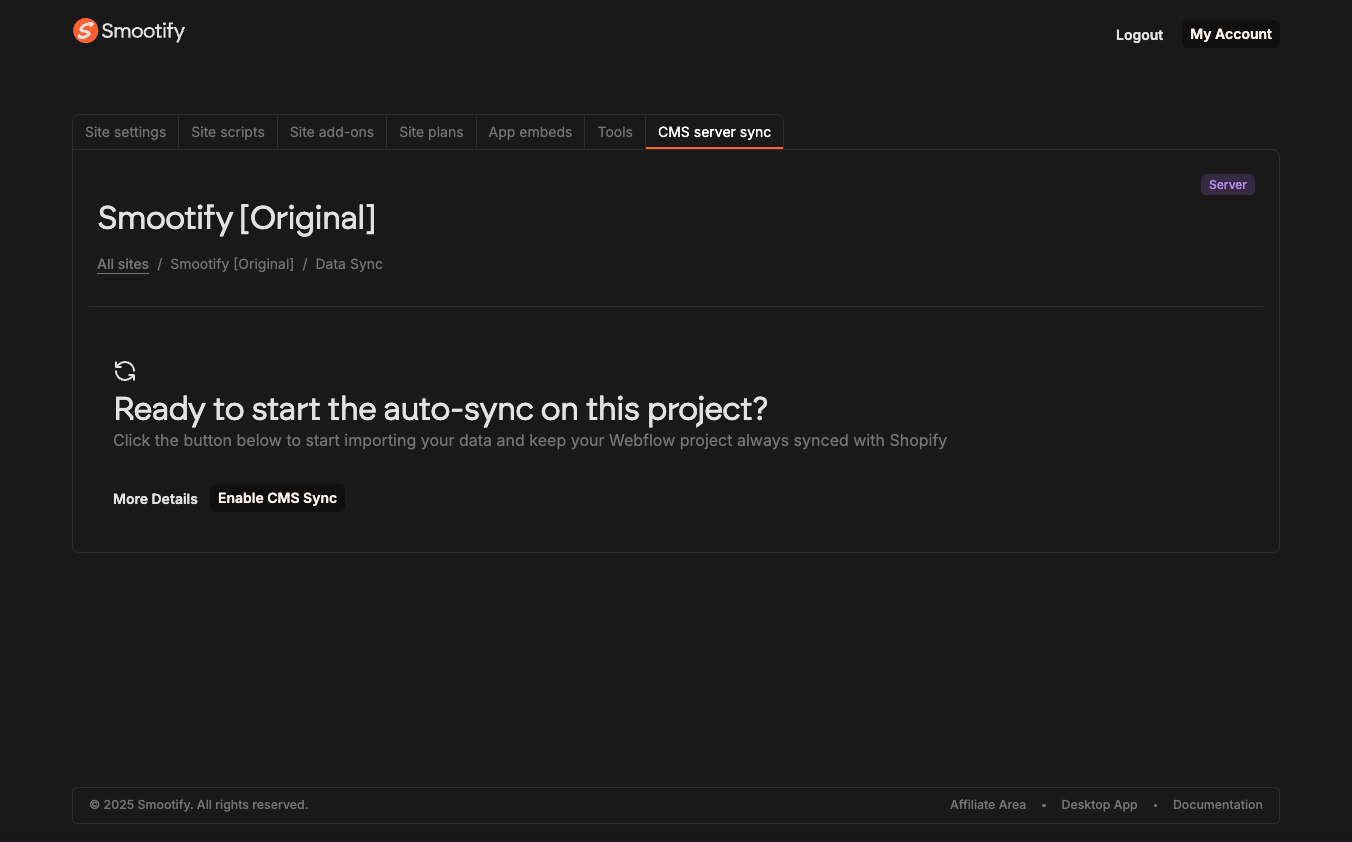
If you have an active Server Plan, you'll find the CMS Server Sync option in the left sidebar. Click on it and then select Enable CMS Sync.

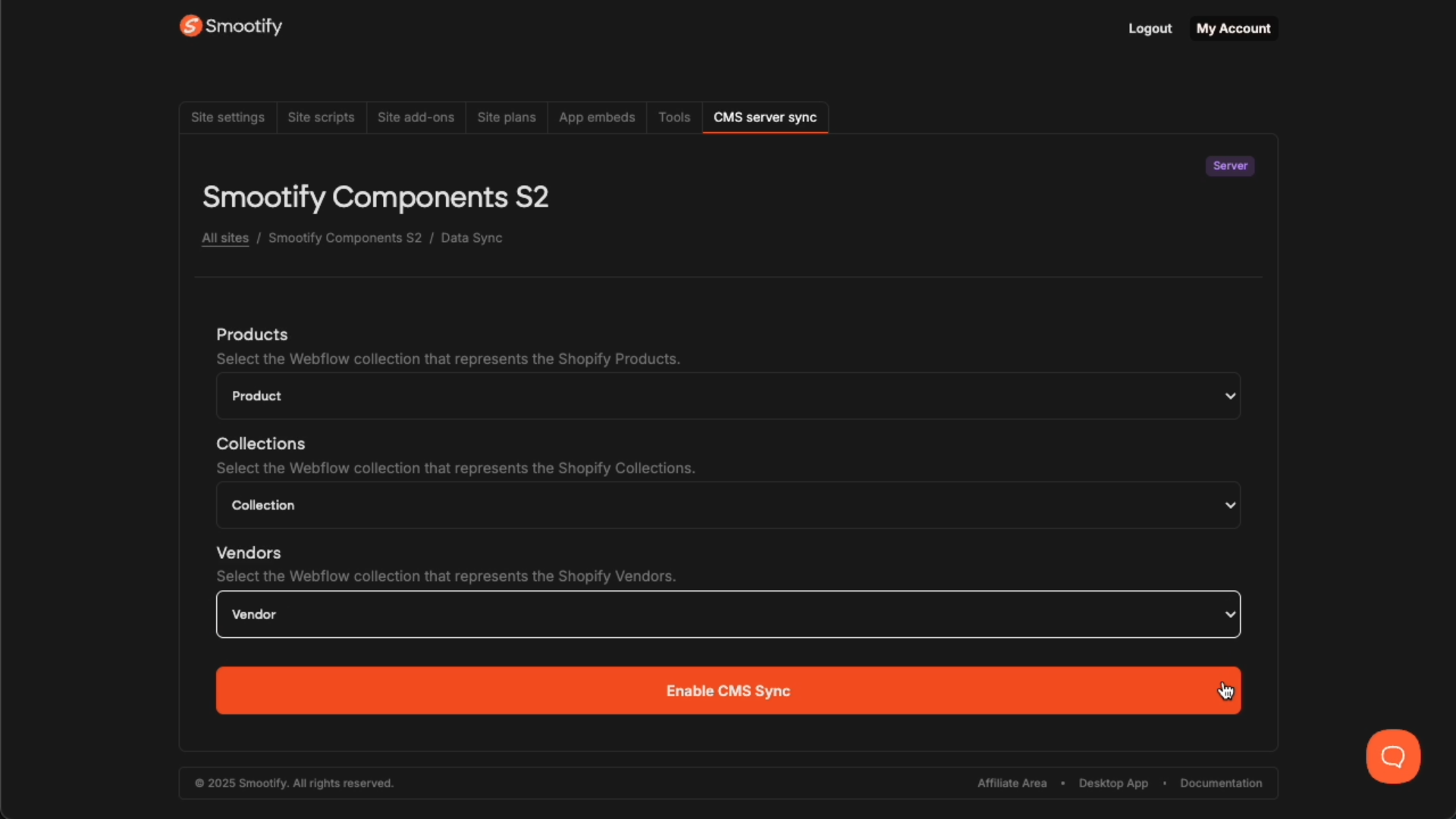
Now, you only need to associate Products, Collections, and Vendors in your Webflow project with their corresponding Shopify counterparts (follow these steps if you haven't used our Starter Project) and then click Enable CMS Sync.

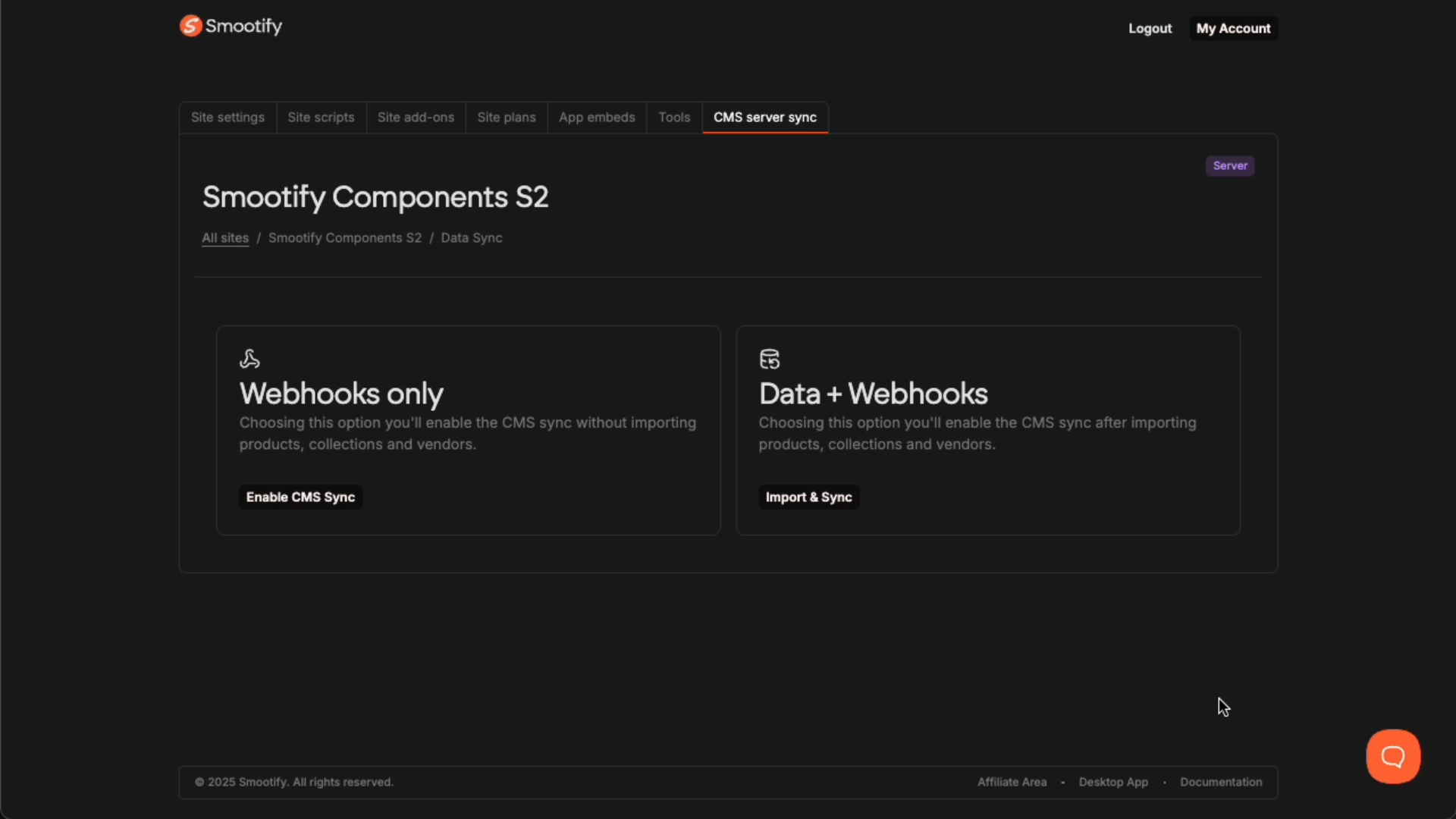
Choose whether to start the synchronization with webhooks only (if you've already imported products, collections, and vendors) or to perform an initial Shopify data import and then set up webhooks.

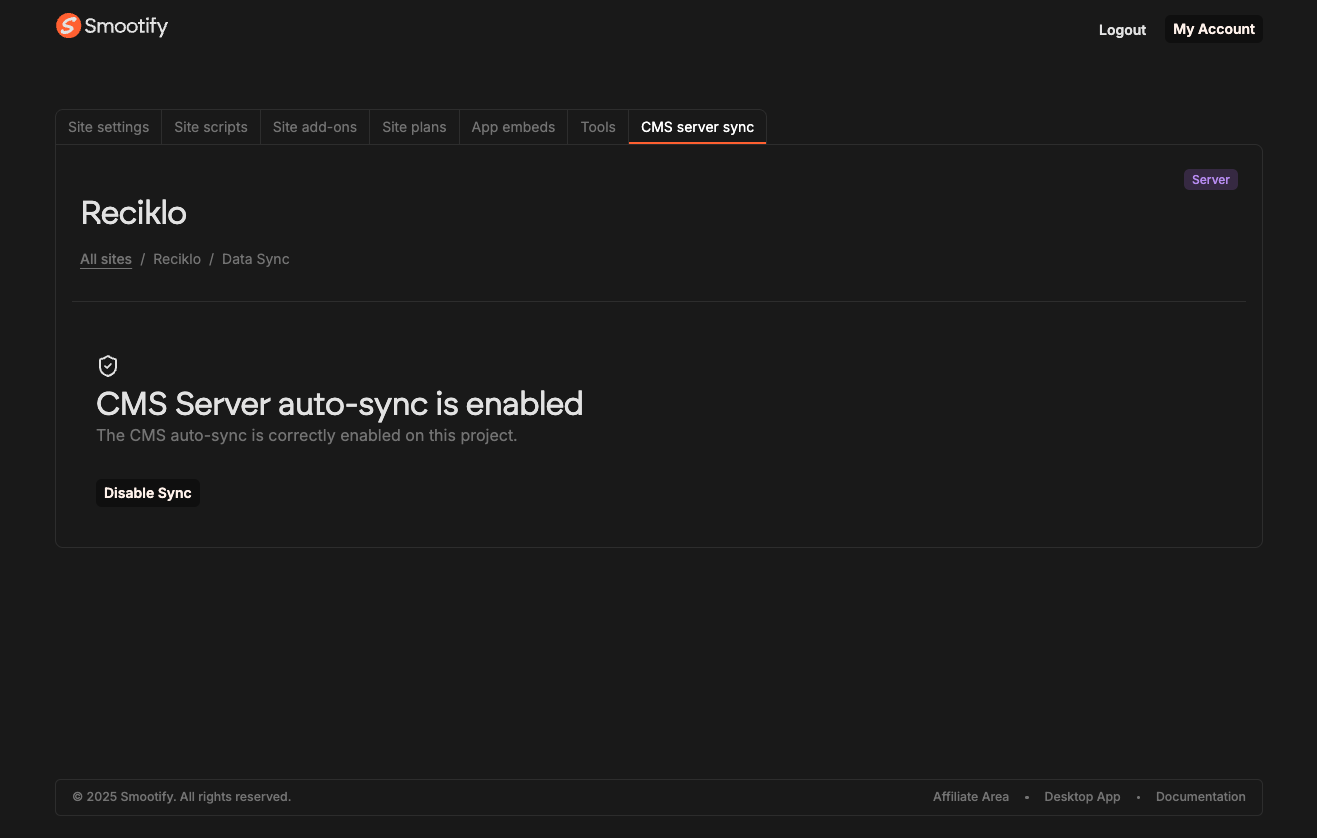
Once the synchronization is complete and enabled, you will see a confirmation message on the dashboard. You can deactivate the synchronization at any time by clicking the Deactivate Sync button.

Desktop App
If you have a Free or Lite plan, you can utilize our free Desktop App. After importing, remember to synchronize the platforms using this app whenever you publish a new item on Shopify and want it reflected on Webflow.